如果你读过Google的Material设计文档,你就会发现其对细节和深度的注重。在文档中你能学到很多东西。其中最为重要的一项,就是其证明了编写复杂视觉风格指南是完全可能的。尽管可能困难重重,但还是可能的。特别是对于Google复杂多样的产品组合来说。
如果你想学习视觉设计,就应该认真研究一下Material设计是如何处理不同元素或要素的。Google的文档详细介绍了18种不同的设计元素,从按钮到菜单再到标签等等等等。那么,通过分析这些设计元素能给我们带来哪些收获呢?
一、接受变体
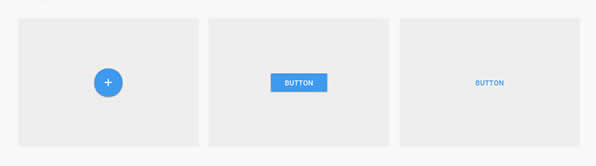
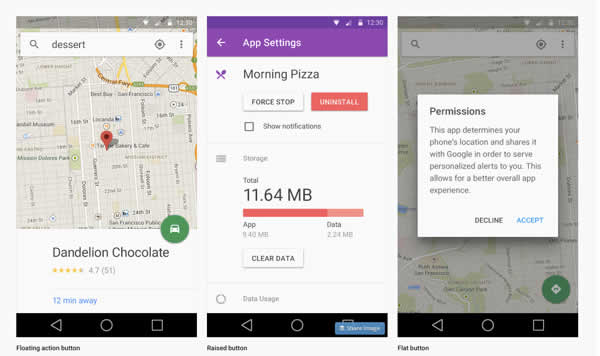
文档中仅按钮就有很多不同的规则。《素材设计》中介绍了三种不同的按钮类型:浮动、突起和扁平。在《素材设计》所介绍的各种不同界面中要只使用单一的一种按钮类型是非常困难的。

同时,要保证各种不同界面之间的一致性也不容易。然而,为了保证最佳设计效果,Material设计采用了三种不同的按钮类型。其所采用的方法就是将设计改造成有时看似不太好的模式。
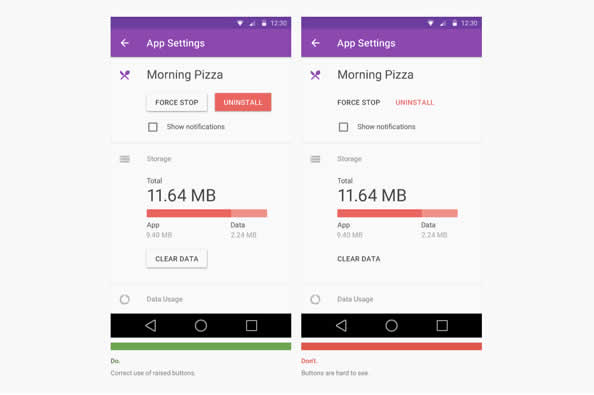
“为主要按钮选择按钮类型要取决于按钮的重要地位、屏幕上的框架数量以及屏幕整体布局情况。”– 按钮的使用

按钮方面的部分指南比较具体,还有一部分比较模糊。总而言之,指南思考的非常透彻。指南中就如何使用以及何时不使用按钮有非常详尽的说明,以方便设计师开展工作。而这正是这份指南的美妙之处,其将设计的决定权交给了设计师。