| 参数 | 版本 | 默认值 | 说明 |
|---|---|---|---|
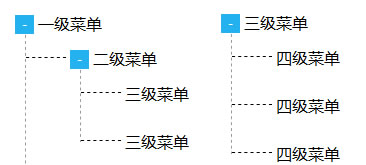
| type | 2.1 | slide | 效果类型,可选"slide"||"menu",引入type:"menu"专门处理菜单/导航效果 |
| defaultPlay | 2.1 | true | 默认是否执行效果(第一次运行是否执行效果)常用于导航/菜单 |
| returnDefault | 2.1 | false | 鼠标移出容器,是否返回默认状态,常用于导航/菜单 |
| mouseOverStop | 2.1 | true | 鼠标移到容器层(无缝滚动是mainCell)是否停止播放 |
| playStateCell | 2.1 | ".playState" | 播放/暂停状态按钮,点击后会增加/删除"pauseState"类名用于控制样色。 |
| switchLoad | 2.0 > 2.1 | null |
内容切换加载,暂时只支持图片,必须配合后台程序使用。当为图片的时候switchLoad为图片实际路径的属性名称,例如switchLoad:"_src" [v2.1] 修复当scroll>1时,switchLoad无效的bug。 |
| easing | 2.0 > 2.1 | "swing" |
缓动效果; [v2.1]更改默认效果为“swing”,使效果更流畅 |
| startFun | 2.0 > 2.1 | null |
每次切换效果开始时执行函数,用于处理特殊情况或创建更多效果。用法 satrtFun:function(i,c){ }; 其中i为当前分页,c为总页数 [v2.1]增加传递参数,startFun:function( i, c, slider, titCell, mainCell, targetCell, prevCell, nextCell ){},这样简写就方便了。 例如 jQuery(".slideBox").slide({ startFun:function( i,c,s ){ s.show() } }); 这里的 s.show() 相当于 jQuery(".slideBox").show() |
| endFun | 2.0 > 2.1 | null | 每次切换效果结束时执行函数,用法和startFun一致 |
| triggerTime | 2.0 | 150 | 毫秒,titCell触发时间,默认150毫秒延迟,以防重复执行效果。若为0即鼠标移过titCell立刻执行效果 |
| targetCell | 2.0 > 2.1 | null |
切换元素对象,处理内容切换元素非包裹状态下等情况,实现更多效果,处理更多情况,能和titCell、mainCell同时使用。只支持fade效果。 [v2.1] 增加支持slideDown效果。 |
| pageStateCell | 2.0 | ".pageState" | 分页状态对象,用于显示分页状态,例如:2/3 |
| pnLoop | 2.0 | true | 前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效,同时增加prevStop/nextStop类名控制样色 |
| opp | 2.0 | false | 默认反方向运动,例如 effect:"leftMarquee" 然后设置 opp:true,则效果为右滚动。常用于leftMarquee/topMarquee |
| autoPage | 1.2 > 2.1 | false |
[v1.2] 程序自动分页,需结合titCell使用,若为true,则titCell为导航元素的包裹层对象。ps:scroll>1时,记得设置autoPage:true,否则分页错误。 [v2.1] 支持自定义分页html,$为数字替换位置。例如autoPage:"<li><a>$</a></li>",如果不想输出数字:autoPage:"<li><a></a></li>"。 |
| titCell | 1.0 | ".hd li" | 导航元素对象(鼠标的触发元素对象) |
| mainCell | 1.0 | ".bd" | 切换元素的包裹层对象 |
| effect | 1.0 > 2.0 >2.1 | "fade" |
动画效果 [v1.0] fade:渐显; || top:上滚动;|| left:左滚动;|| topLoop:上循环滚动;|| leftLoop:左循环滚动;|| topMarquee:上无缝循环滚动;|| leftMarquee:左无缝循环滚动; [v2.0] fold:淡入淡出 [v2.1] slideDown:下拉效果 |
| autoPlay | 1.0 | false | 自动运行 |
| interTime | 1.0 | 2500 | 毫秒;自动运行间隔。当effect为无缝滚动(topMarquee/leftMarquee)时,相当于运行速度。 |
| delayTime | 1.0 | 500 | 毫秒;切换效果持续时间(一次切换效果执行所用的时间长度)。 |
| trigger | 1.0 | "mouseover" | titCell触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发; |
| scroll | 1.0 | 1 | 每次滚动个数。 |
| vis | 1.0 | 1 | visible缩写,mainCell的可视范围个数,当实际内容个数少于可视个数的时候,不执行SuperSlide效果。 |
| prevCell | 1.0 | ".prev" | 前一个/页按钮对象。 |
| nextCell | 1.0 | ".next" | 后一个/页按钮对象。 |
| defaultIndex | 1.0 | 0 | 默认的当前位置索引。0是第一个; defaultIndex:1 时,相当于从第2个开始执行 |
| titOnClassName | 1.0 | "on" | 当前titCell位置自动增加的class名称 |