设计师从设计的起源发展到现在,经历了大大小小的设计的变革,由起初的光鲜亮丽的网页设计,演变到简约的扁平化极简设计,虽然名称是简约,但简约之余,对于优秀的网页设计师来说,又将绘制出不平凡的作品。
扁平化设计如日中天。去除繁杂装饰的极简主义界面设计正当时。扁平化设计聚焦两点:视觉的极简主义,功能的最优表达。用最简单的用户界面达成最详备的功能。
在革新了由iPhone建立的拟物时代后,扁平化成为设计风格的领导者。
大家都认为苹果iOS7采用扁平化设计是”改朝换代”的信号:业内领军企业苹果都做出了改变,那么你还有什么理由不去紧跟潮流呢?
但设计往往是复杂的,设计跟穿衣服一样,固然有潮流,但是潮流是不适合你又是另外一回事了。
量体裁衣——你认为扁平化设计真的符合你的项目吗?
初步认识扁平化设计
本文既不否定扁平化,也不盲目追随扁平化。
扁平化的好与坏取决于两点:
1.设计师个人设计理念与设计造诣的高低。
2.扁平化是否与设计需求相符。
那么怎么判断扁平化是否合适呢?
首先,我们需要初步了解扁平化设计
1、极简主义
极简主义装饰风格
扁平化设计天生简约。我们需要回归到事物的本质,追寻最重要的特质加以体现——这样,最重要的元素便显得突出,成为了视觉焦点。
2、字体
具有50多年历史的Helvetica字体
因为扁平化设计是简约的,形状是最基本的。那么扁平化设计中,字体将被打造成视觉焦点。
扁平化设计习惯加粗字体,提高视觉表现和辨识度。
字体应该在极简背景下视觉表现良好,例如无衬线字体Helvetica便是典型。
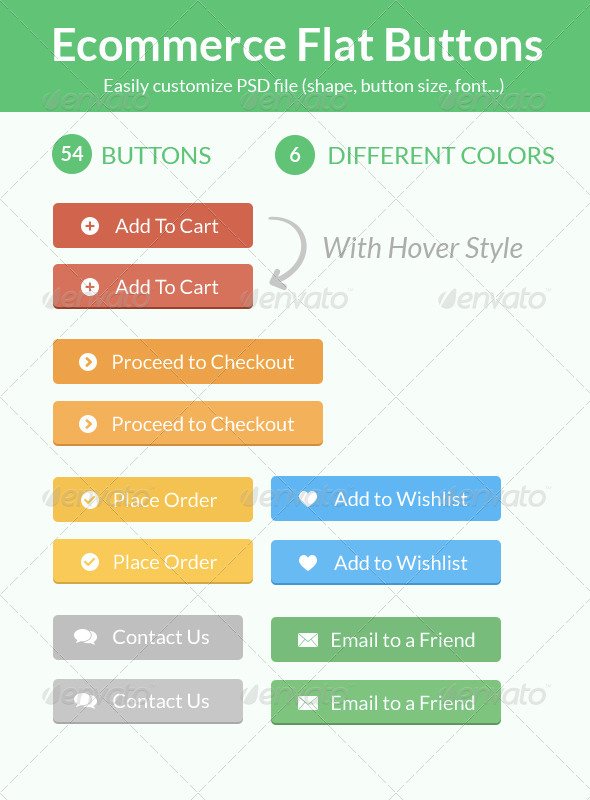
3、按钮样式
按钮务求形状简单,不带有投影、光效以及渐变,色彩扁平。色彩之间对照感要强,从而提高辨识度。
但,凡事都在发展,长投影、3D扁平式、多边形的应用为扁平化按钮设计加入了更多的变数。
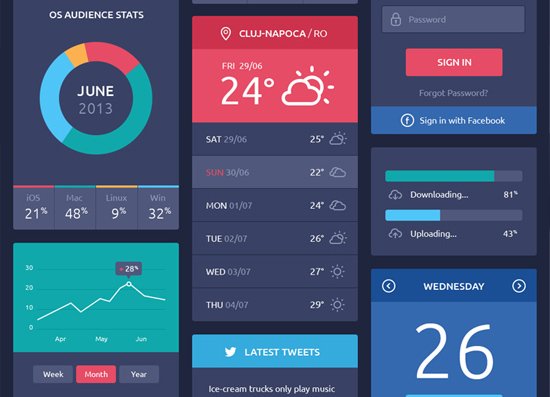
4、色彩
2013年流行色——Emerald
扁平化设计多姿多彩,用色大胆,因为细节的缺失必然要用色彩加以弥补。光鲜整洁的色彩将为整体设计加分。
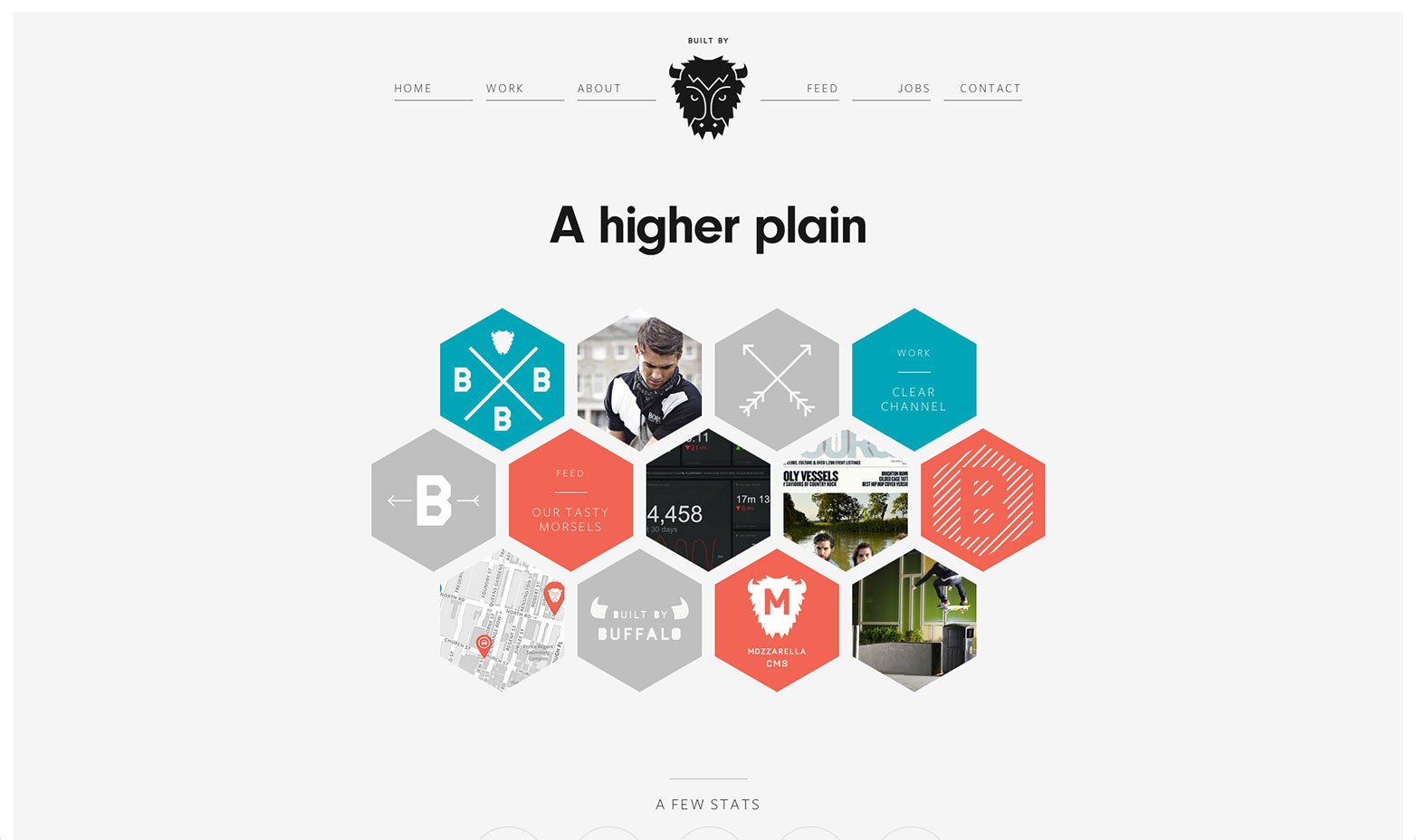
5、形状
一改传统的蜂巢型
几何形状是扁平化设计采用的主要形式,优雅整齐。
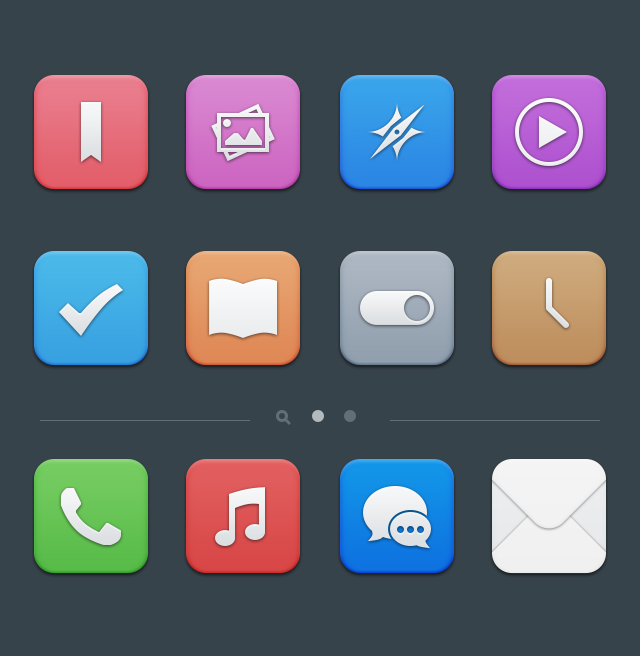
6、图标
全世界都被拍扁!你应如何理性对待扁平化设计
图标能起到形象化简述内容的作用。扁平化的图标设计务求简单。使用图标可以减少文字,提高网站的整齐感。