四、根据具体需要提供网站内容
一个很常见的误区是很多网页开发者认为只需要简单的设置,就可以将一个传统的网页变成可以适应手机浏览的网页,他们认为只需要在CSS样式表将media=”screen”变成media=”handheld”就能使网页神奇般地适用于手机。
这是错误的想法。
虽然针对手机用户变更网页的CSS可以过滤一部分的内容,或者一些CMS网页也提供了相应的转换插件。但这些方案并不完善。
W3c定义了“一个网站”的概念,意思是手机网页不一定要提供和传统网站完全一样的内容和设计,而是要根据手机的性能、带宽等方面的不同提供一些差异化服务。
根据这个定义,一些传统网页的内容和功能不能在手机上实现是很合理的。不同手机能处理的内容和功能也都是不一样的。所以也可以根据这些手机进行相应的网页制作。
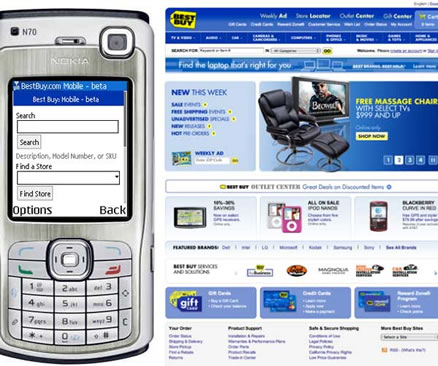
下图的手机网页,设计制作时仅仅保留了搜索产品和寻找商店的功能,这和它的传统网页版本简直天差地别。但这样是合理的。

五、选择域名
为手机网页选择什么域名取决于你的目标群体是如何进入网站的。这里有三种域名可供选择:
1、为手机网页使用独立域名(如:www.mobile-internetke.com)
这是不推荐的方式,没有必要为你的手机网页用一个独立的域名。
多个域名不仅降低你的网站的品牌度,而且会给用户造成混乱。用户不愿意多记住一个专为手机网页而设的网址,并且这样也很难选择哪个域名用来做宣传推广。
2、为手机网页使用子域名(如:m.internetke.com)
这是最流行的方式。
使用子域名可以让手机网页成为你的品牌的一部分,也不会给用户造成混乱。如果觉得在前面加一个“m”表示手机网页的方式不好,也可以考虑放置URL后面的方式,如:internetke.com/mobile/。
而且你要考虑用户输入错误网址的情况,所以尽可能为手机网页设置几个名称接近的子域名,并将它们重定向一个单独的子域名,这和将不带www的网址重定向带www的网址一样。
3、为手机网页注册.mobi的顶级域名(如:internetke.mobi)
自从.mobi可以使用之后,就引发了手机网页开发者的热烈争论。
我个人从未使用.mobi设计制作手机网页。如果你感兴趣可以通过GOOGLE搜索参考这篇文章:使用.mobi设计制作手机网页的优劣。
4、判断客户端,并自动显示对应内容
这是一种有趣的方式:制作手机网页后,让服务器判断客户端是电脑还是手机,然后根据显示相对应的内容。
优点:只使用一个网址,不论电脑还是手机都能接收到正确的内容。
缺点:因为服务器会自动为客户端选择相应版本的网页,所以用户不能自己选择想看到的内容,比如一些iPhone用户可能不希望看到简陋版的手机网页。解决这个缺点可以通过为一些手机设置例外。
总结:现在制作手机网页的公司大都使用第二种方式,即使用子域名,这是最简单也是最廉价的方式,也省去了很多服务器设置的麻烦,而且这种方式也很灵活,一旦手机网页流量没有达到预期的效果,对子域名进行处理也不会影响到传统的网页。
六、为手机网页验证标记语言
电脑的网页浏览器对错误比较宽容,一些html标记的忘记书写或者没有正确嵌套在电脑浏览器都会正确显示,当然容错率高意味着消耗更高的cpu和内存。
手机浏览器的性能还无法和电脑相提并论,所以手机浏览器对手机网页的错误要严格一些。所以在设计和制作手机网页时,你必须不断进行检查、验证和纠错。
验证手机网页和验证一般传统的网页没什么区别,如果你使用Xhtml编写,可以使用相同的工具。
W3C验证器可以验证一些简单的错误,当然这里有一个更适合验证手机网页的版本。
Ready.mobi site有一些专为验证手机网页的选项。
七、为手机网页不断测试
当通过了手机网页的验证之后,就要针对几种不同的手机进行各种测试了。
用电脑的浏览器虽然可以进行模拟测试,但是并不完善。这种方式通过的手机网页不能适用于某些手机。
有些手机文件尺寸的限制可能会很小,所以你制作的手机网页在这些设备上甚至无法显示。另外浏览器支持的文件类型也会不同,支持的图像格式也会不同。
测试时候手机网页当然不可能拥有所有手机,所以制作网页时可以使用一些替代手段。
1、为手机网页使用模拟器
有很多在线模拟器和离线模拟器,这些工具允许你快速预览手机网页的图像和布局,但这些毕竟不是真正是手机,还是存在一些潜在的问题,所以只能作为手机网页第一次的快速测试。
2、为手机网页购买测试服务
有一些公司为手机网页的设计制作提供测试服务,可以上传文件到这些公司,然后远程操纵,实时观察不同手机浏览网页的表现。一般为付费服务(中国这类公司很少)。
3、购买一些手机测试手机网页
如果你想专业设计制作手机网页,可以考虑购买一小些有代表性的手机,可能需要购买5-6台,以便覆盖市面手机的主要类型和品牌。
基于Windows平台的,如HTC Mogul PPS-6800,在windowCE使用IE浏览器。
基于塞班平台的,如诺基亚的6600,使用内置浏览器或者opera浏览器。
基于苹果OS的iphone,使用Safari浏览器。
基于谷歌的Android平台的,使用默认浏览器或第三方浏览器。
最后,选择目标客户常用的手机,如中国用户可以测试UC浏览器。
4、借朋友手机帮忙测试手机网页
通过模拟器,你应该完成了手机网页的大部分测试,这时候可以找身边的朋友借一些手机测试网页,记下Bug,再进行不断测试。
测试手机网页时,可根据预算,选择以上的测试方式。然后整理出一些手机网页上容易出错的html、css、JavaScript的代码,以方便以后设计制作手机网页进行调试。
总结
本文覆盖手机网页设计制作的七个关键点。只要注意这些要点,再结合一般的网页开发的知识以及对手机网页的不断测试,你就可以应付制作手机网页的挑战,设计制作出一个成功的手机网页。
希望广大的网页设计师和网页制作师能够很好的理解本文的内容,在手机网站建设上更上一层楼。









