很多网页设计师在进行logo设计时会走很多的弯路,但是想设计出高端大气上档次的logo,也只能如此。那么,如何利用巧妙的方法,进行logo的设计呢?此logo设计分享将传授设计师们logo设计的入门技巧。
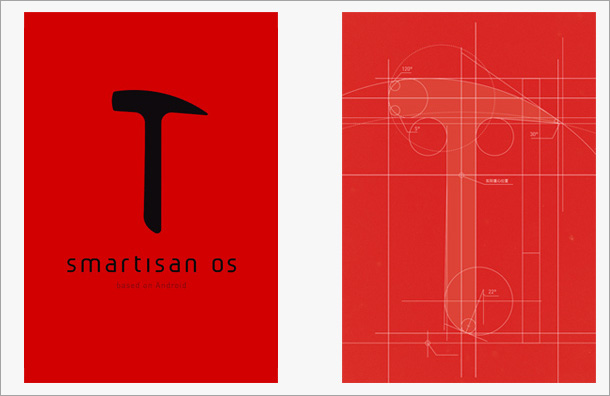
还有一种普遍的现象,一个标准简洁的logo诞生之初,总会被外行人鄙视嘲笑吐槽,当设计师发布了线框图(手稿之后),又会被一边倒的人评价认真,专业。锤子的logo发布之初亦是如此。


一、为何辅助线能提升作品档次?
其实这些线线圈圈都是设计的手工作业时代玩剩下的东西,计算机设计时代,无需用笔、圆规、尺,工业及平面师设计用CAD轻松解决。大多互联网设计师非工业\平面设计科班出身,在平时的业务中,也几乎很少能接触到。但仍有人迷恋他,无外乎几个原因:
1、使设计成品有数理依据,设计元素之间都不是各自独立存在的,一定有某种视觉上的关联、透视、对齐,哪怕最终结果是错乱无序的。
2、有规范性的数据便于扩展,兼容到各个场景的应用,或者对其他附属产品及应用制定规则及指导。
3、显得专业、牛逼。
其实第三点才是大部分人的初衷,包括小编。我们工作中常常遇到需求方或外行对一些简洁的设计嗤之以鼻,不尊重你的劳动成果。一张有精密数字计算的线稿草图便成了过(装)搞(B)利器。之前提到的锤子logo就是个很好的例子。
二、标识制图方法
或者说是图标制图,一个原理。平面及工业设计领域里很基础的东西。常见的有两种:
1、坐标制图法
画很多方格子,界定出标志在每个格子里的图形的样子,依此为标准样本。大多应用在VI设计、工业,民间的十字绣,还有唐卡的绘制。

2、几何制图法
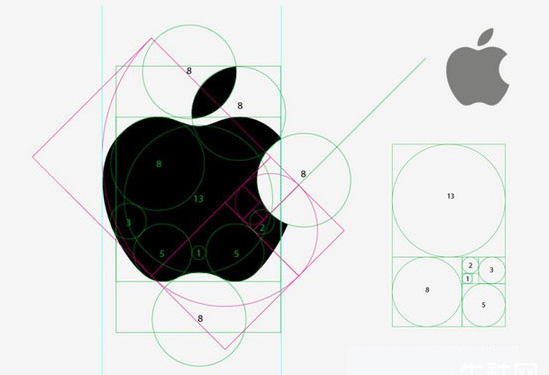
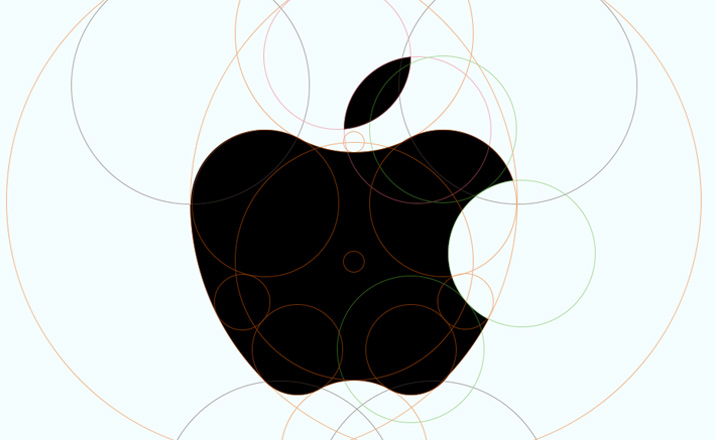
通过不同的圆相切,获得标志的各处曲线、弧度和转折数据,并证明这些数据的必要性和合理性。比如苹果logo,缺口、叶子、上端凸起和下端凹进,相应圆形直径是一致的。

三、黄金分割
重点来了,依据参考线作图的目的就是为了做出极具美感便于应用的图标。黄金分割比正是做参考线的依据之一。但一定切记,参考线仅是参考,被神化的 “黄金分割”也是一样,就是可以方便设计师较为容易的找到成熟合适的比例,虽不一定适合所有的Logo设计,但确实它非常通用。任何事物的美感都没有绝对 的,切莫迷信于此。

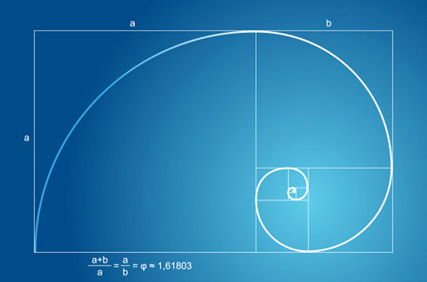
黄金分割为什么美?
在视觉上,黄金分割本质上带来的是和谐——相似、重复、联系,以及变化——运动、活力。
我们观看图像的时候,眼睛和心灵通过将视觉单元整合为一个融合的整体,来组织视觉差异。心灵本能的试图创造秩序以摆脱混乱,以存储信息。艺术组织有七个原 则——和谐、变化、平衡、比例、主导倾向、运动和简约。艺术的组织过程就是通过相似将对立方面关联在一起,最后是需要成为一个统一。以线条为例,当一个艺 术家运用线条使作品成为整体的时候,艺术家会通过长度、宽度、特征等一种或全部的关联性来创造最终的和谐体。比例虽然是单独列出的一个原则,但我们可以看 到黄金分割同时拥有两个特性:和谐、变化。相关推荐:
《黄金分割:设计师的设计利器》
在摄影构图中,常常用到的构图法则 “三分法”。即是用到了黄金分割,下图中的四条线就叫黄金分割线,四条线的四个交点就叫黄金分割点。在拍摄时,把画面的主体放在黄金分割点或是黄金分割线上,这样更符合人的审美习惯,以达到突出主体并让画面更协调的目的。
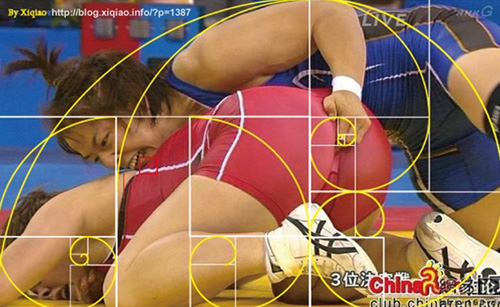
在AV封面中,三分法也用得尤其多。例如题图,主体人物在右侧三分线上,而胸部和膝盖都大致在三分点上。这样就能表现女优良好的身体比例,并凸显其”重要部位”。
相关推荐:《极度透视!吉泽明步教你设》

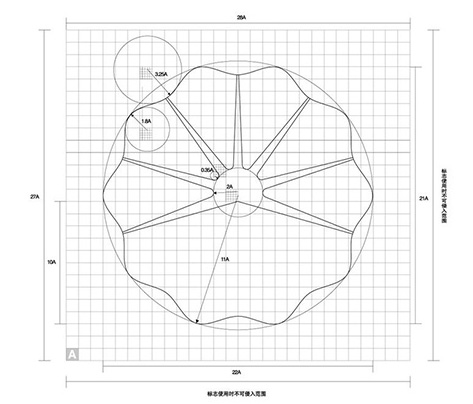
下图,抠菊花的造型也如此完美地契合了斐波纳契黄金螺旋这一神秘的美的规律,专业,紧密,浑然天成。

虽然看似调侃,但是专业的摄影师有丰富的经验,更懂得把握构图比例,哪怕是几秒的抓拍。
四、实践为王,苹果的LOGO是如何设计出来的
小编按照网上的CAD的绘制方法,重新用PS绘制,因为苹果官方的logo的弧度不是完全按照黄金比例做的(据作者称是有意而为之,详情:
http://www.quora.com/Apple-company/Does-the-Apple-logo-really-adhere-to-the-golden-ratio/answer/David-Cole#
第一步:首先是做好黄金比例的圆,如果你是完美主义者中的偏执狂,想要得到一个比0.618更精确的数字,那么可以按照如下方法找到黄金分割点。
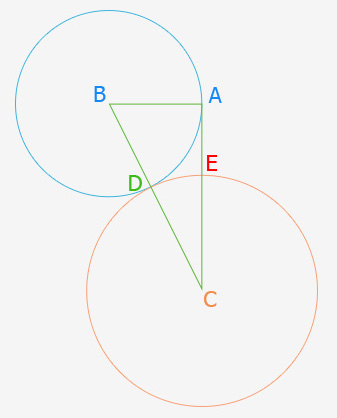
1、分别以直角边AB=1,AC=2(1代表1个单位,在途中可以自行定义)画一个三角形,连接BC。
2、以B为圆心BA为边境画圆交BC于点D,以C为圆心CD为半径画圆交AC于点E。
3、则E为AC的黄金分割线。

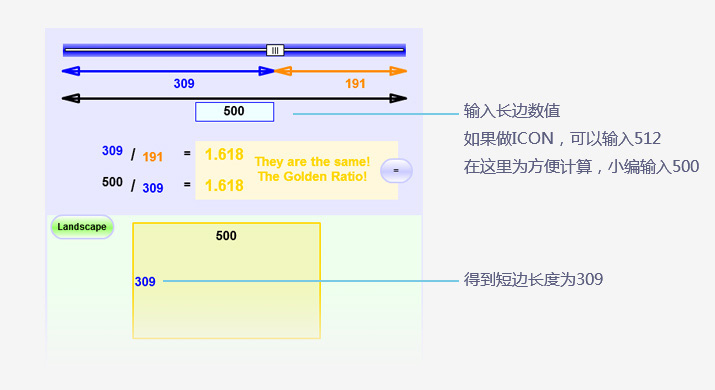
当然,这个精度的偏差在以像素ps里,完全可以忽略不计。所以在这里推荐用工具来计算。
此网站有关于黄金比的详细介绍及计算工具:
http://www.mathsisfun.com/numbers/golden-ratio.html

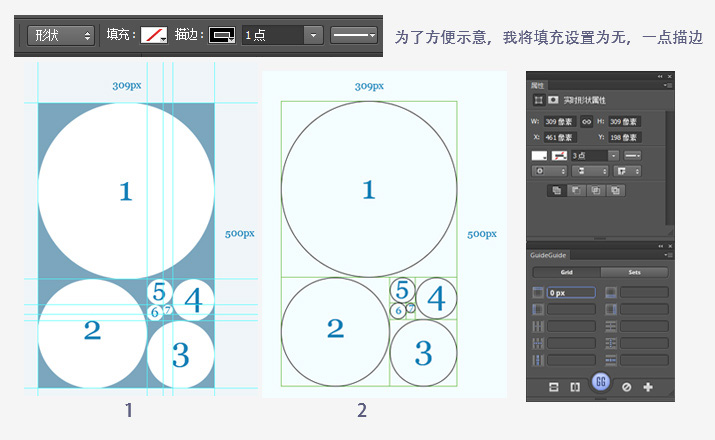
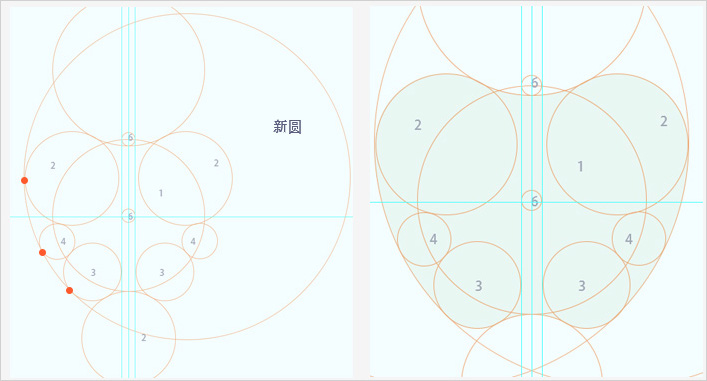
由上数据,画出一个边长为500px *309px的矩形(尽量用路径来画,ps cc里随便画一形状,在属性面板里输入数值)在矩形中画一内切圆1,选中后设置参考线,再画与圆1和矩形相切的圆2,以此类推。关于参考线推荐下图中的插 件:GuideGuide 做页面的时候,无时不刻不在用它。

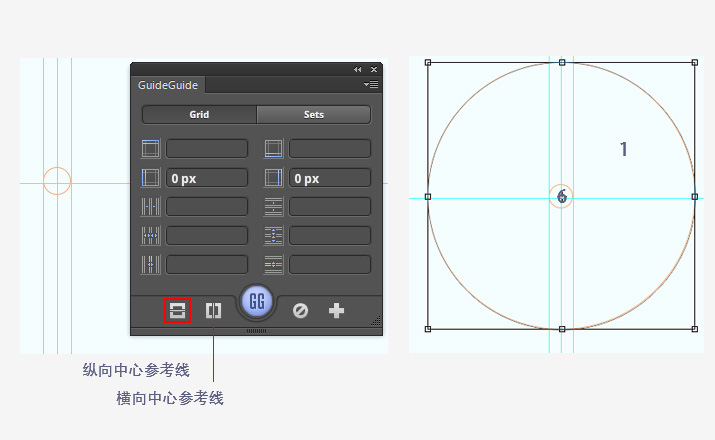
第二步:以圆6为中心,选中后利用Guide设置参考线。将圆1拖入,与圆6为同心圆(可以ctrl+t,将中心点对准参考线交界)
注:因为我们要画带参考线的展示图,所以把每个圆置于单独图层,以便形状图层和参考线图层区分。

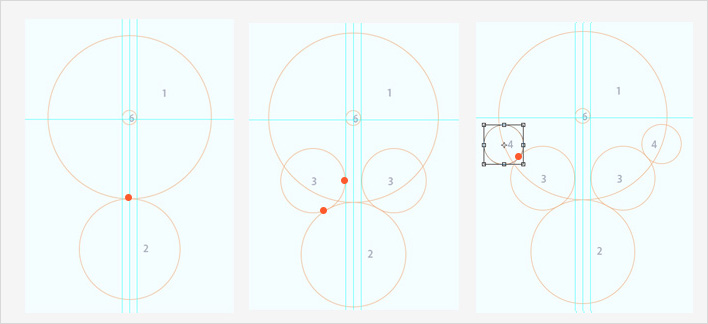
第三步:首先将圆2相切于圆1底部端点,然后将圆3切于圆2与从圆6延伸的参考线,最后将圆4中心交于圆1,边缘与圆3相切。注意,图中红点为圆的相切点示意

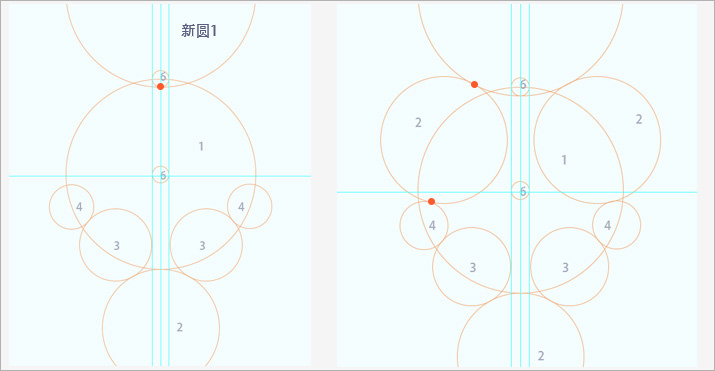
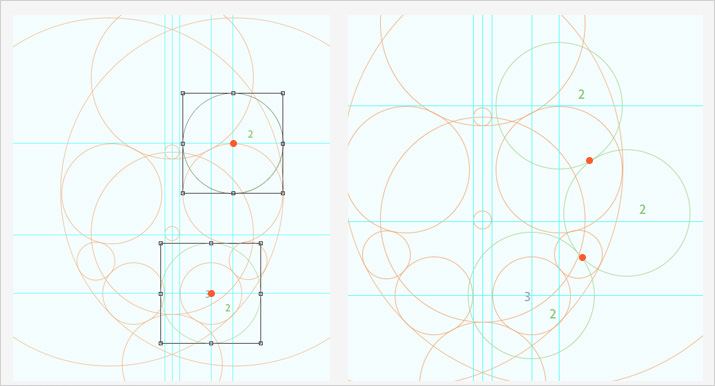
第四步:首先复制圆6,拖动圆心与圆1相交位置,然后复制圆1,使其内切与新圆6位置,最后,将圆2置入与新圆1、圆4相切位置。

第五步:新画一个圆,使其内切于圆2,3,4边缘,复制到左侧后,我们依稀可以看到轮廓中苹果的形状了(绿色轮廓是为了示意大家补脑的)。

心急的话,我们可以在此步后,就可以把苹果的形状图层画出来了。由于我要画牛逼闪闪的参考线,所以先不着急,一口气把参考线绘制完。
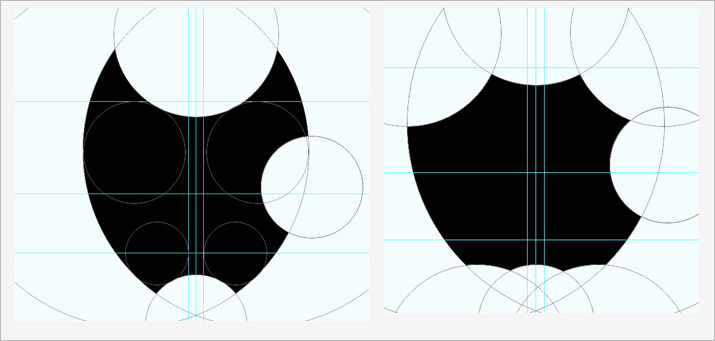
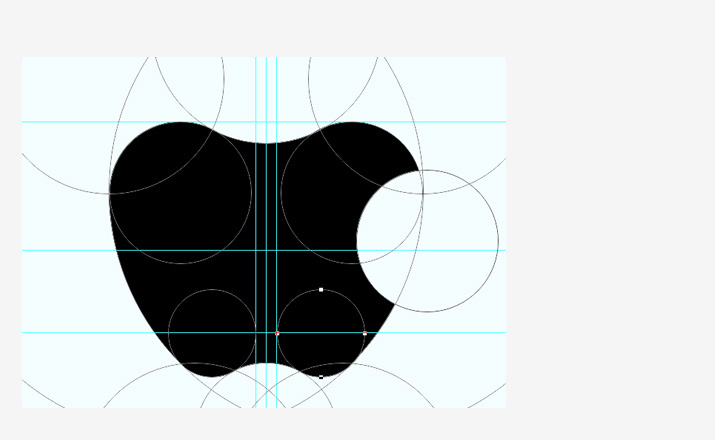
第六步:首先,将圆2置入与右下圆3为同心圆,以右上圆2边缘顶端为圆心,复制圆2,与两个圆边缘相切,在拖入圆2,此圆既为苹果的缺口。

其实,我们在一个图层里通过路径形状组合来完成,即是如下操作:

如下操作只给图示,不做过多的文字说明,分别是减去顶层形状,减去顶层形状,注意这四个圆之前轮廓没有画出,大小随意,目的是减去多余四个角,边界在两圆相交处即可。将四边补的圆不上,点击合并形状。



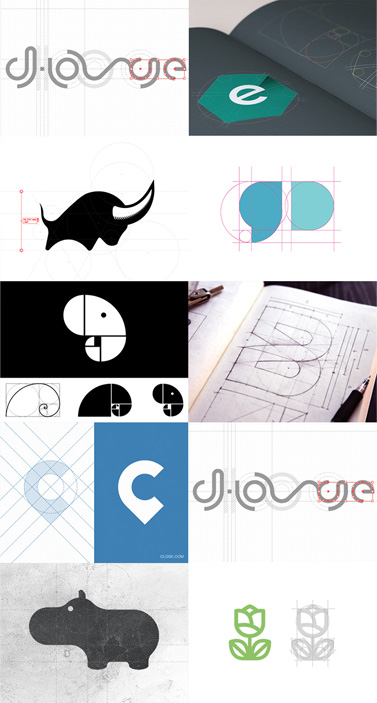
五、网页设计中logo设计案例欣赏

以下是关于网页设计中logo设计就讲到这里,更多的内容关注www.internetke.com官网。









