在设计领域无论是网页设计还是平面设计都学要一定的设计技巧,不仅让老板满意,更主要的是根据客户的需求,让客户满意。在这里平面设计更是需要技巧,才能让客户眼前一亮,获得宝贵的收益。
建筑大师密斯•凡•德•罗曾提出的:“Less is more。”即少即是多理念,但是这绝不是简单得像白纸一张,让你觉得空洞无物,根本就没有设计。这个理念适用于整个设计界,甚至适用于生活的方方面面,而对于平面设计来说,更是如此。如何让你的平面设计在繁杂众多、大同小异的同类平面宣传中脱颖而出?如何让人们在快节奏、躁动的环境中,为你的平面设计驻足而立?下面介绍几种平面设计的实用技巧。
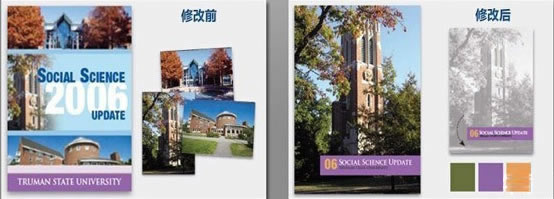
一、封面设计:小即是多

当你手头上有三张照片,你会如何处理?你会将这三张照片都用上,对吧?其实没那个必要,一张照片就会很有效的传达出设计要表达的信息效果。在这个例子中,校园里的塔楼就已经能够传达出设计的本质,比用三张图效果更好!标题单独一行,文字中背景颜色静静的传达出有关信息。
设计师有三张照片,但如果在版面上都用上这些照片,那你还要对这三张照片进行剪切,然后将它们挤进版面里。但出来的效果却是,这三张照片在版面中的样式很相似(相似的图片元素及图案),文字阅读起来很费力。所以,设计师又不得不将字体变得很粗,字体变粗后,又要找个地方放置学校的名字,所以在最下方设计师又加上一个紫色区域来突出学校名称。
设计师越“设计”,封面就越虚弱。无论是学校信息还是所要传达的文字信息都在这些复杂的、太多人工痕迹的元素中消失得一干二净。封面可以说是成为“被侮辱及被损害”的对象。为什么会这样?因为设计师做过头了!解决办法:只让一张图片来说话!
二、排版技巧
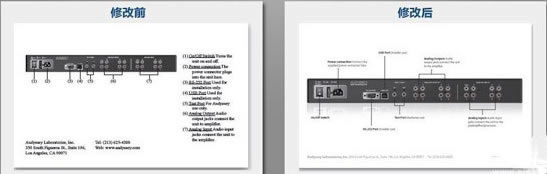
排版:文字应该与图片紧密配合

设计师们经常会接触到一些与电气、高科技产品,而设计一个描述式的版面其实充满乐趣。原来的设计使版面变得复杂,对于这种小型产品的使用指南,设计师们的目标就是要最求简单易读,让使用的人一眼就知道文字是指哪一部分。
上面的设计却使这种联系断裂,也使到这张说明卡片的元素呈一个平放的“ L ”型,在上图中,图片放在一边,而文字说明则放在另一边。结果就是,产品显得很单薄,而页面中间那么重要的空间却空无一物。读者为了看明白这张卡片,不得不来来回回仔细对照。
在修改后的版面中,产品显得靠前,而且居中。我们将产品尽可能拉大,然后将各个要说明的部位用引线在其周围说明。非衬线字体容易辩认阅读。文字对比不强烈,整个版面显得干净清爽。并不需要象原图一样采用数字来说明。
三、版面设计技巧
1、版面:差别产生层次。哈钦斯大街广场酒店是举行会议、宴会、接待及其他活动的理想场所,但如果你只是看他的这张价格宣传单单张,没人会觉得这家酒店有什么优点。这种低调的设计很容易让人忽略,但你要记住,对于酒店来说,很多顾客第一个看到的东西就是它,使人看上一眼就知道它要说什么。

这个设计让人看起来并不象是一家酒店,反倒象是一个电子邮件的宣传版面,所有东西都是相同的,缺乏变化,而图表的细线看起来就象是用铅笔画出来一样,没有层次,没有视觉焦点。宣传的对象倒是美轮美奂,但问题是,如果这张价格牌本身不能吸引别人阅读从而使顾客走进这家酒店,里面再漂亮,也没有人知道!这张平淡的单张使所有的信息都变得暗淡。
通过颜色来创造层次:深中浅三色是用吸管在这张宴会厅的图片上取色的,我们用这三种颜色安排版面,轻易创造出层次感。深色用在图表的上方,而另外两种用来区分每一行。由于这三种颜色来自于酒店图片,使到颜色直接与酒店产生了联系。
2、版面:由外到内。要使设计的内部与外部有着想用的风格需要一定的技巧。怎么做?简单,将封面的字体、颜色、面片风格及主要的办事都搬到里面去。

注意各种元素的比例,如绿色的使用的比例及图片的大小,具体看效果。
人物采用轮廓形图片,没有背景,使到其不规则的边缘显得更有活力。对一张大图片来说,采用这种轮廓形的设计,可以加强图片的力量,使图片充满流动感。模糊的边缘传达了一种开阔及健康的气息。留意,两张图片在实际应用中都有一个直角形的部分,即图片直接去到出血位区域。而文字无论是左对齐还是右对齐,都与这种直角区域相似。
留意设计中的标题,采用了一种非常幼细的字体,这种字体充满清新,一如版面的风格。两者配合,恰到好处。
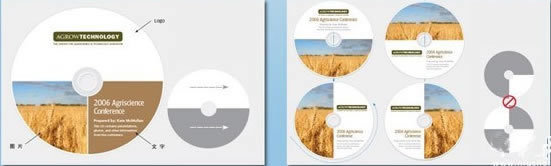
3、CD版面分成四等份。CD已经成为大家经常用到的一种存储媒介,但其圆形的区域有时间、令设计师感到头痛。在这里,我们将整个面板四等分,能够使你轻易的完成设计。

经过四等份的划分,整个CD形成了四个区域,是你在排版时能更好安排元素——图片在其中一个,文字在另一个,而标题和文具则占据第三个。
经过四等份的划分,整个CD 形成了四个区域,使你在排版时能更好安排元素——图片在其中一个,文字在另一个,而标题或文字则占据第三个。在上图中,文字背景的颜色是从图片取色——这是最快获得颜色和谐搭配的办法。
避免上图这两种排版形式:如果图片占用了三个区域,则使图片的视觉效果过于强烈,导致整个版面不平衡。图片对角摆放,虽然显得活泼,但也显得过于复杂,而且使整个版面缺少一个视觉焦点。
4、版面:划分图片区域。无论你采用的是什么图片,图片中的每个人、每个对象及每个元素都有他们各自的故事,这就是我们为什么会对这种技巧情有独钟。通常,当人们要对一张图片进行说明时,都是将所有文字结合在一起来说明。文字可以放置在描述的对象上方或者是旁边,或者兼用也行。

通常,当人们要对一张图片进行说明时,都是将所有文字结合在一起来说明。而在这里,我们反其道而行之,打散这些说明,将文字各就各位,各自去到具体要描述的对象上,这种手法非常有趣,而且阅读起来也更加明了,而且由于文字区域较大,非常适合我们这些总是感觉时间不够用的现代人阅读。
5、版面:建立模板快速完成册子设计。产品手册设计要从一而终。在设计时应该能够使你快色协调各个版面,而且能够经受得起无数次的“最后一分钟”的修改。

在这一小开本尺寸的产品手册中,每个版面都被分成6 个正方形区域(这就是一个页面模板)。每一个正方形区域中都放置图片或文字,但同一个正方形区域中绝对没有同时放置文字及图片。文字全部采用同一尺寸,而图片都是采用同一种类型及风格的照片,而且没有经过繁琐的特效加工。
四、图文设计技巧

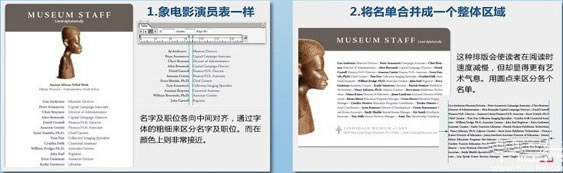
文字:两种方法安排名单。通过漂亮的文字及排版来安排名字及职位,是向这些人最好的敬意。其中关机那是在设计名单是要简朴正统,不张扬,不夸张,为了达到这个目的,我们只使用一种经典的字体,尺寸要小,而且处于版面的主要位置,两种方式:
字体采用一种简单清晰的字体,与图片相比,文字形成了一个低调的区域。只用一种字体尺寸,一种样式类别(如在整本小册子中,正文文字采用 Helvetica 细体,标题用粗体,而价钱用粗黑体)。这种文字安排使其没有与图片互相挤压,让人看起来很舒服。出来的结果就是:整本册子显得干净清新,就象他们的产品给人的感觉一样——而且做起来也一点不难,只要按着模板摆放元素就行了。
以上就是平面设计中的技巧,希望设计师们能够很好的把握,关于更多的网页设计和平面设计,以及UI设计知识详见:www.internetke.com官网。









