网页设计中,游戏网站设计应当属于独占鳌头的,不论是形式还是配色。网页设计中游戏网站该如何设计?是拟物还是扁平?游戏网页设计的扁平化设计从13年的设计潮流发展到如今的设计趋势,在网页设计中已经应用广泛。相比于曾经成为主流的质感化网页,这两者之间带给用户的体验变化究竟有哪些?
扁平化设计为何如此受青睐,因为其有着明显的优势所在。扁平化设计摒弃过多复杂的修饰,以最简单直白的方式传递设计所要表达的东西,因此设计会更加注重功能化,通过明显的颜色方案与排版上的设计,来减少不必要的视觉设计要素对表达内容的干扰。

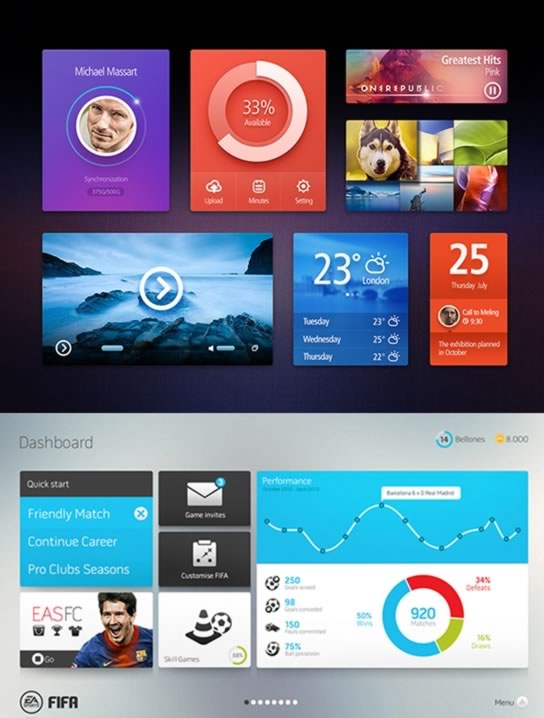
如我们看到的上图,设计师通过颜色的设计,合理的布局,通过对用户行为的研究,来减少干扰信息,以最简约的方式让用户去接收内容,在这种设计下:少,则是多。
而扁平化的更重要一点作用体现,是对设计时间以及成本上面的节省。在多终端尤其是移动平台上,扁平化的表现效果都是十分完美。无论是内容加载,或者是分辨率的适应,都能很好地实现低成本跨终端的模式。
而设计师更青睐于扁平化设计的另一个重要原因是,扁平化能大大地简化设计,减少设计师工作量。而往往在扁平化设计潮流中,它也成为设计师偷懒的一个小手段,大家的页面设计都越做越扁,越来越雷同,越来越没新意。甚至对这种设计产生视觉疲劳。
那么我们除了通过做扁平的方法来提升阅读体验之外,还有什么方法来拉近与用户之间的沟通呢。扁平的设计在相比拟物具象设计有时候确实缺少情感表达,让设计显得冰冷。在游戏网页设计中,提升用户体验不仅仅在于清晰的信息传递。当你同时做几个游戏产品的专题页面时,体现游戏差异化可是很重要的一点。单通过提取产品宣传主色调,是无法成为游戏的鲜明标志。比如在大量的FPS游戏面前。
避免扁平的雷同,拟物具象的设计表现方式,在提升游戏网页情感体验方式也有着突出的特点。
拟物的设计有助于减少认知成本,以有亲和力的设计形式,从情感上来带给玩家阅读体验。

http://promo.na.leagueoflegends.com/en/snowdown-2013/
《英雄联盟》重大的游戏活动会采用此种“大画面”式的页面形式,通过场景的塑造,用场景连接内容,生动,具象地,以故事性的方式传达活动信息。这种方式,在游戏情感体验上能给予玩家极强亲和力和巨大的吸引力。









