不论是网页设计师还是平面设计师,只要是从事设计工作,避免不了要和字体打交道,然而有时候更需要一个有些特别,至少不那么千篇一律形状的字形来表现主题传达品牌形象。BUT并不是每人都有字体设计基础,也不一定有那么充足的时间去重新定义一个字形,所以依附现有字体,在此基础上去调整修饰从而达到理想效果,也是个不错的选择。以下列个做Q版字体变形的过程与大家分享权当引玉之砖,字体设计路上的高手表扔太大石头,人家是弱女子承受不住啦——哈哈哈。。。
一、确定风格找字体
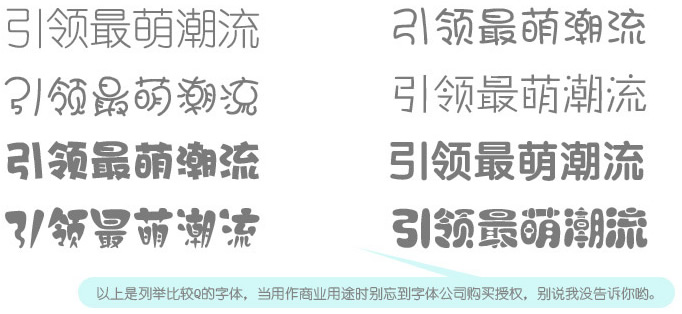
接到一个需求看它是什么题材的内容,比如《新水浒Q传》这个游戏它整体的色调就是糖果、彩虹,风格也是Q萌。那我们先去找几款Q版字体作基本形。

现在选用一款字体作示例。打开AI新建画布,输入文字如下。

二、改变部首显特点
选中文字CRTL+SHIFT+O将文字创建轮廓,CRTL+SHIFT+G取消编组,使每个字成为一个单独的个体。

找出需要调整的点,可以将字体部首或某一点细化统一用一种形式表示。因系统字比较整齐,决定把字体里的撇点统一用圆形表示,大的弯勾折勾用圆弧表示,使其更具张力及趣味性。

使用直接选择工具或删减锚点工具修整删除多余的部分,如下:

使用椭圆工具画一个圆(画圆时按下SHIFT键就能画出正圆了哦——),将其调至字体部首位置,保持字体的完整性。










