在网页设计中,色彩不仅用来造成视觉冲击力,而且还传递强有力的情感,几乎不需要任何文字,我们总能从网页的色彩中强烈感受到作者意图营造的氛围。
那么,该怎样在网页设计中得心应手地运用色彩呢?优设给童鞋们翻译了一系列关于网页设计中色彩运用的文章,希望对大家有一点帮助。
当我们还是孩童时,我们已经能意识到红色的东西会吸引我们的注意力了,没错,这就是红色的特点,接下来我们会从3方面详解红色,并且推荐一些出色地运用红色的案例,开始咯!
什么是红色?
红色相近于橘黄色、橙色,通常象征着危险丶激情热血丶美丽跟火焰,在很多国家的文化中,红色也代表着快乐与幸福,咱过年过节大红衣裳大红灯笼就是一典型例子。

小小科学家:红色在光谱中的波长是620——740,超过这个范围的,我们把它叫人眼不可见的红外线。
在传统的色彩体系中,红色与黄色、绿色统领色界,称三原色,但在现代色彩体系中,三原色是RGB,即红丶绿丶蓝。最纯的红色在RGB模式中数值为:255,0,0 ,你也可以输#FF0000,这种效果在CMYK中无法实现,但最接近的是0, 99, 100, 0
红色有什么作用?
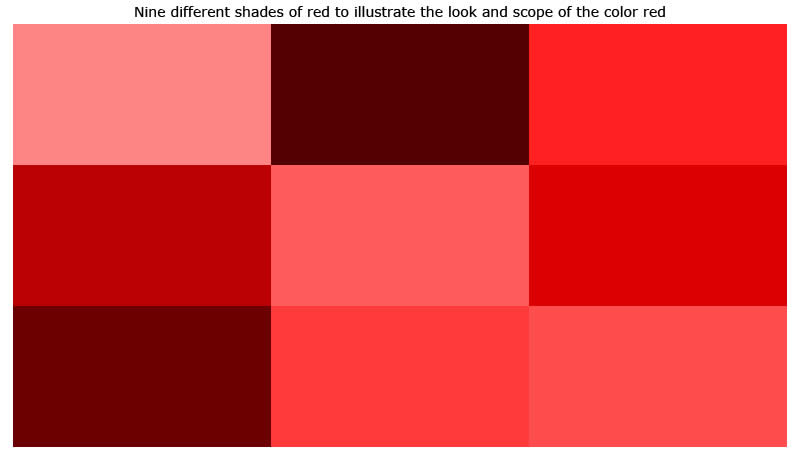
在颜色体系中,红色是最具备力量的,它能强烈表达感情,也是抓住人的注意力的高手。
浅色调的红色,即粉红色是非常轻柔温和的颜色。而深红色则表达暖和与严肃的警告。这是大概的阐述,想要详细解释每一种色调是很困难的,所以我们在下面给大家推荐了一些优秀的红色系网站,童鞋们可以在观赏同时学习一下。
风格各异的红色调网站
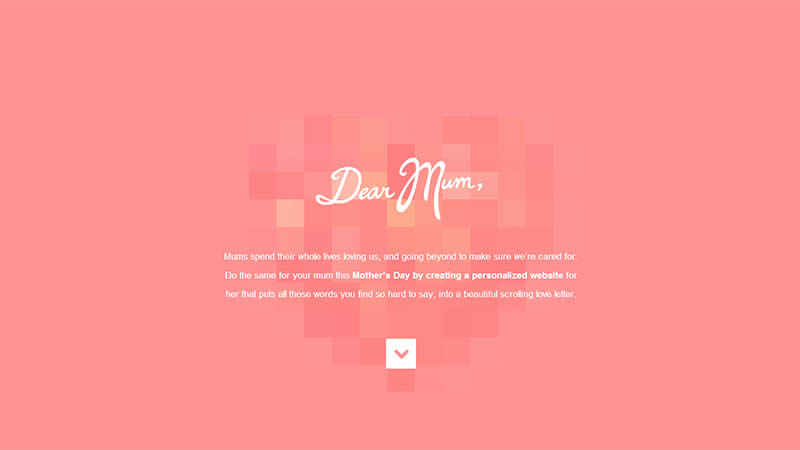
粉红色
粉色是温和柔软的颜色,它能一击即中,让人们感觉到舒服
Dear Mum

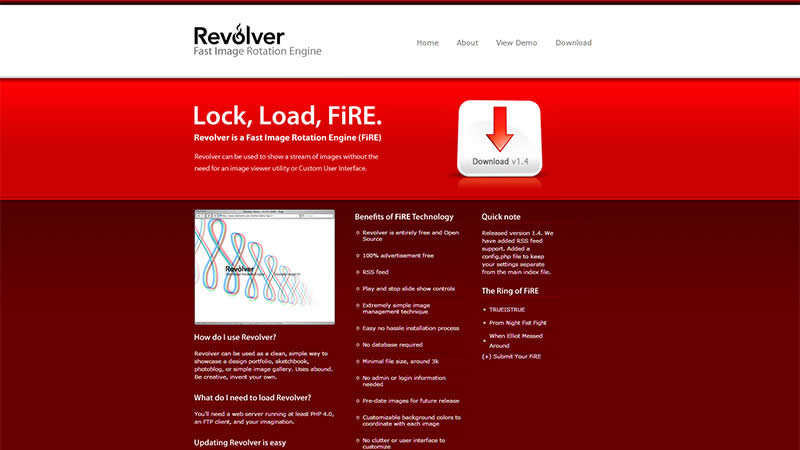
鲜红色
鲜红色与红色相搭配,呈现出干净丶专业与现代感
Revolver