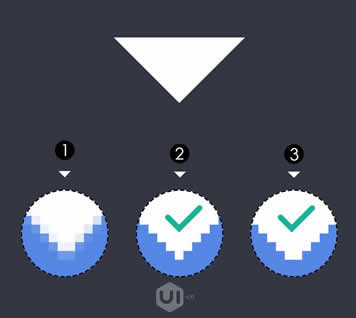
(3) 像素不够或多余
看下来都是像素发虚与清晰的原因都是一样的,下面这个例子是箭头在小尺寸情况下可点阵矢量像素绘制,如果是大尺寸(如上面最大的箭头示例)可以直接钢笔绘制。

总结一下上面的处理方法,坚持最少发虚原则:

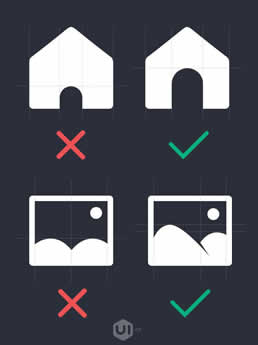
比例协调
图形内部结构要注意元素构成之间的比例,有黄金比例分割也有感性的平衡方法。严谨的图标比例可参照苹果IOS图标规范案例,打好内部统一结构线进行图形绘制和比例分配。

如果头眼昏花嫌麻烦,也可靠经验感觉快速完成一个具有平衡感的图标。

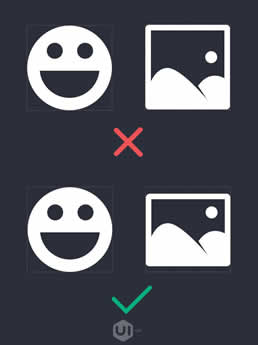
视差平衡
同一个尺寸规格,但根据不同形状的图标,会导致面积占比引起的视差大小不同,但要在参考尺寸范围内绘制进行调整。以下图标示例都是撑满方框边缘绘制,按道理这好像是准确的,但由于人的肉眼会有视差问题,所以做的设计就要暂时抛开科学,以人的真实情况去判断再调整。