16、 2xScaler
这款Photoshop扩展可以将你的设计一键转换成@2x大小,如果做Retina屏的项目,这个可以有。

https://github.com/RayPS/2xScaler
17、Save Panel
一个优化PS保存的插件。
长阴影生成工具
之前有一个长阴影脚本,但格式是固定的,而这个PS插件却好一些,可以设置阴影的长度和透明度。PS: 如果阴影能设置左右方向确实不错。

http://lumens.se/tools/savepanel/
照片处理插件
这里将分享图像处理效果相关插件,你可以利用这些来为你的照片添加各种各样的特效和美化效果。

http://lab.rayps.com/lsg/
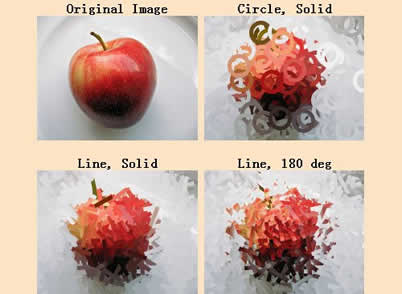
18、 Fur 2
Fur2可以把照片变成抽象艺术。

http://www.mehdiplugins.com/english/fur.htm
19、Tych Panel 2
Tych Panel 2 可以让你轻松制作出不同图像布局。国内也有类似的图像布局工具,比如美图秀秀。

http://lumens.se/tychpanel/
20、Perfect Effects 8
很棒的图像特效处理插件,共有125个风格的照片效果,只需要点击一直就能实现。常见的有复古、黑白、怀旧、照片边框等等,具体自己可以尝试使用。

http://www.ononesoftware.com/products/effects8free/
21、Wire Worm
这个小插件将帮助你从图像中移除电线等不需要的对象。虽然修复画笔工具也能实现这个功能,但插件作者说该插件拥有先进色彩匹配和无缝修补效果。

http://vicanek.de/plugins/wireworm.htm
总结
本文分享的Photoshop插件大部需要CS5以上的版本,所以网页设计师们应该尽量升级老版本的PS软件,让自己的工作更高效!喜欢这些的分享的?请分享给微博上的设计师们,赠人玫瑰,手有余香。









