用对色,这个属于一种用户习惯,尽量不要去改变用户的常规习惯,这会让很多人纠结的心情,而且随意的用色有可能使用户造成误操,绝对让你的产品减分。更何况,考虑过用户没带眼镜看不清文字只能通过颜色来感知的环境吗?

不要太用太高饱和度的颜色,这是一种难把握的度。现在互联网上有很多网站配色”模板”,非常建议大家学习使用,从高端设计中去学习配色的妙用。你知道吗,即使是设计一款蓝色的界面,那么蓝色能有多少种组合呢?往往我们设计的作品最大的失败点就在于用色。如果你对自己色彩感把握不好,那么尽可能的使用一些饱和度、对比度不高的颜色,这样比较稳;如果你是一个用色高手,那么请自由发挥吧。
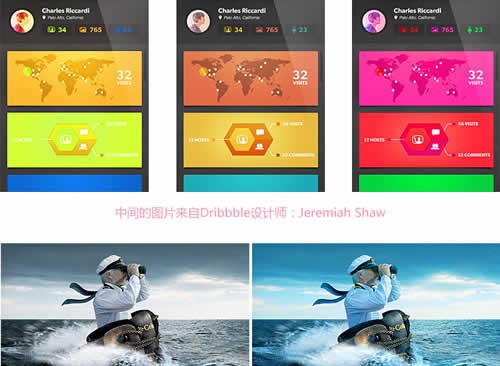
图片
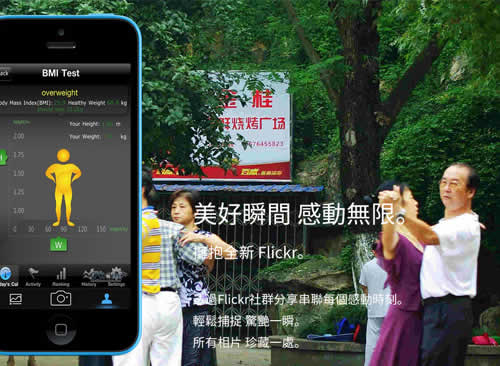
一张图片对于作品提案、展示有多重要的影响呢?我们可以实际感受一下:


所以,有可能你的稿子就是不能通过,很有可能被你所选用的图片所影响。首先你的配图会影响他人对未来产品的期望与幻想,你的设计越美配图越高端,对方越会想象实现后有多么美好;其次你的图片质量很影响整体设计的美感,有些人对于你作品说不出哪里好也说不出哪里不好,很有可能取决于你的配图;最后,配图的选择潜意识的让人对你的审美能力产生信任或者怀疑。


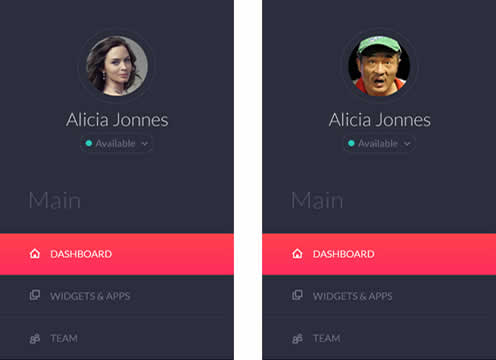
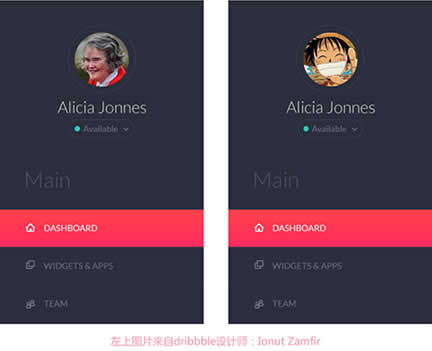
尤其是做一些有用户头像的界面,很多人选择的用户头像对于整体也有很大的影响力。尽可能的不要去选择随便的一张照片,而是尽量去选择明星写真作为头像。因为明星写真都是花巨资找顶级摄影师拍摄的,所以图片的质量非常高,不需要你去做太多的调整。还有,有些老板或者客户,他会潜意识的意淫自己就是用户,你用的照片就是他自己的感觉,并且如果你选择的人物恰好是对方也喜欢的,那你知道,他更加觉得你是个”有品味的人”。请不要鄙视这一点,人的心里有时候就是那么有趣,不然淘宝店的衣服就不会那么好卖了。同时不得不说,明星长的就是好看,你不得不去承认。
有一点想建议的是,尽可能的不要用动漫人物,哪怕你和我一样是海贼王忠实粉丝,但是你的设计出现动漫人物显得特别孩子气,扣50分。还有虽然不想 提,但是仍然有不少的人有这个问题,拉伸图片,负分!









