信息
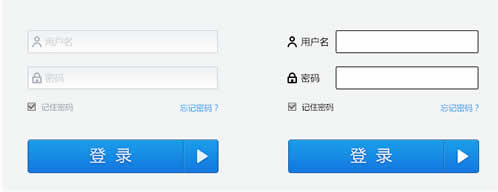
展示信息这个问题,实际上偏向交互的问题。我们还是放下内在深层的含义,说说表面上的视觉。首先你设计的界面是有一个比重的,如果你的字多,那么用户视觉中心就在文字上,如果你的字少,那么视觉中心就在图上。

其次,对于一些信息量丰富的界面,能简则简,能隐藏的隐藏,能弱化的弱化。信息文字颜色也非常重要,你的黑色不需要全黑,多去尝试一下灰色的信息文字,绝对对你的整体设计加分。

还有,你的文字颜色带一点点环境色的影响,更加提升你的整体品质,这是大多数人看不到细节,但是却是内在非常有影响的事情元素。
版式
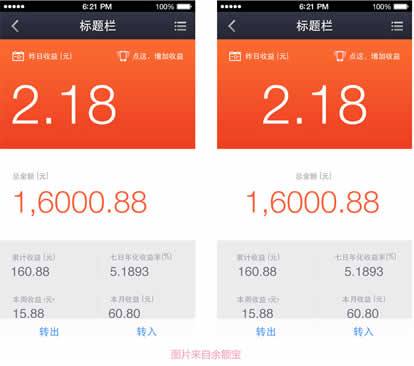
版式,嗯,又是一个有深奥研究的问题。对于版式的研究,大家可以多去看看平面设计师的分享,里面需要讲究的事情非常多。我们在这里主要说说一些要注意的问题。

文字和边界保持距离。保持一定距离是必须的,这样才能让你整个页面有呼吸感,并且你的呼吸要均匀,就是说你的周围边距尽可能的一样,这既可以保持整齐,又遵守了规范。
不要超过三种字体。其实最好就控制在两种字体最好,甚至只有一种。这一点的意思和我们最开始说的是相辅相成的,你的设计尽可能的去简化信息文字,当用户刚刚习惯一种、两种字体以后,你又要再制造新的识别度,会让人感到潜在疲劳。而且,越是阅读类的界面设计,越要注意这个问题。

居中不一定是最好选项。很多朋友在排版的时候经常居中,我不知道这和我们祖国喜欢保持中立、中庸状态是不是有相互联系?其实在前几年我也经常采用居中的排版,因为我实在是不知道是放在左边好,还是放在右边好。好的版式应该尽可能的使用左对齐或者右对齐,毕竟你又不是音乐播放器歌词。
以上这些是网页设计中比较基本的细节以及一些小点,相信一定会让朋友们的网页设计有了很好的提升,最后祝大家一稿过,不会再改来改去!









