
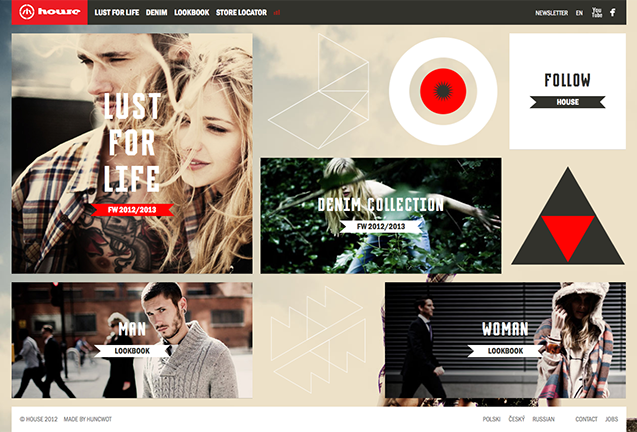
7、这个案例很好的证明了圆形与其他形状的与众不同。页面中集结了各种类型的几何形状图案,而我们第一眼看到的是右上角的圆形元素,这和形状本身以及它的颜色都有着很大的关系。

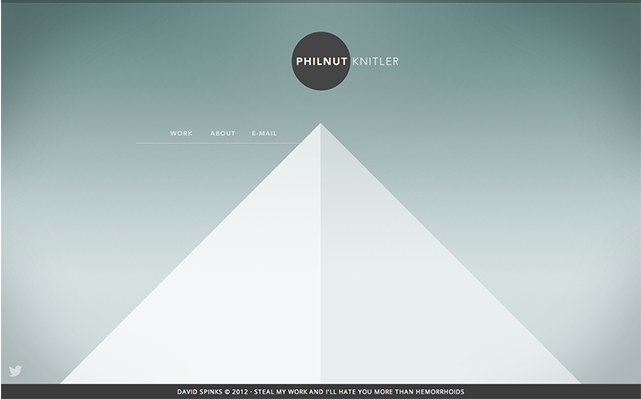
8、黑白纹理总能给我们一种经典的时尚感,Azukisoft的网站正是如此。线性的纹理背景和黑色的圆形色块互相搭配,为网站营造出一种别样的神秘感,引起用户的浏览兴趣,吸引用户点击。

9、简单的页面总是令人捉摸不透。设想一下,假设页面中没有顶部的黑色圆形色块,整个网页是不是会看起来过于单薄,了无生趣?这个页面的色调中性偏冷,因此,如果缺少了吸引人的圆形色块,页面会变得太轻。

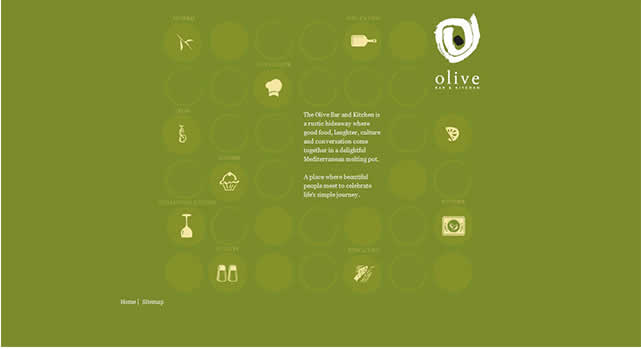
10、直接把圆形元素堆在页面上可能会让人觉得有点偷懒,那么,像Fannabee的网站一样,将圆形元素演变成我们都熟悉的物品,是不是让画面更有亲切感呢?

只要网页设计师掌握一些基本的使用特点,圆形元素就能被成功驾驭。比如网页设计在布局上可以选择比较整齐的网格布局方式;或是让页面变得极简,保持一定面积的留白等。









