二、注意容易被遗忘的要素
你在设计界面时是否会经常考虑弹窗或提醒模块?Material设计文档中有专门介绍对话框的一节。通常来说设计师不会从对话框入手进行设计。但在使用对话框时,它们同样属于设计的一个组成部分,需要相应的处理。

指南中有关对话框的部分非常详尽。其介绍了需要在其中使用的按钮类型以及相应原因。另外,指南还对对话框的架构进行了解释,其内容详实并且透彻。
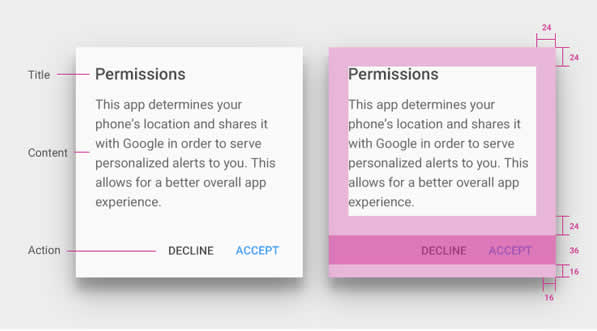
“如果每个标签上的文字不超出最大按钮宽度(例如常用的确定/取消按钮),那么推荐使用并排按钮。”– 对话框
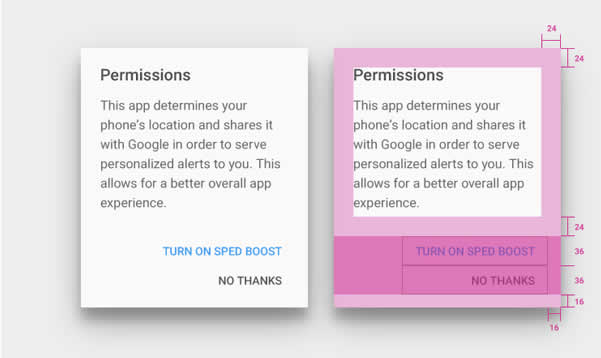
“如果文字标签超出了最大按钮宽度,则可以使用层叠按钮容纳文字。”– 对话框

指南中对对话框中应包含哪些类型的内容和操作进行了详细说明。这部分的介绍非常有趣,同时这也是经常被忽视的一个部分。其介绍道:为了创造出有力的样式指南和设计语言,所有设计要素没有大小之分,都非常重要。
三、一切为了可供性
文档用很大篇幅强调了可供性。从新创建并统一设计语言的唯一目的,就是为了实现跨浏览器/设备的可供性。一份高质量的样式指南应当将可供性融入设计语言,以求创造出高质量的设计指南。
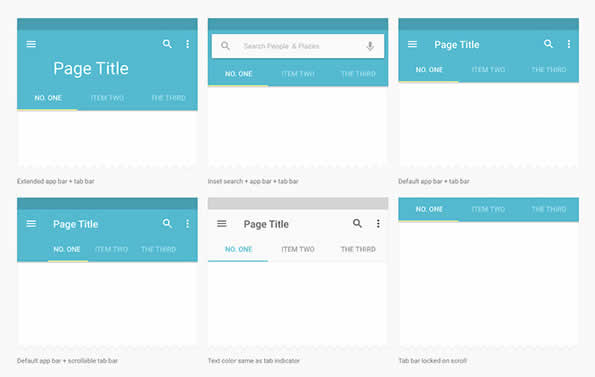
“标签的可供性就是显示相关的内容组。标签的说明应当简洁的介绍标签相关的内容祖。”– 标签
Material设计文档中介绍标签所使用的方式非常精彩。其并不是把标签视为导航工具的一种形式,而是作为另一种浏览内容的方式。标签栏等特定元素也存在着局限这种观点非常新颖。显然,编写Material设计文档的设计师不仅考虑到了样式,还考虑到了元素的功能性,以免其被误用。

如果不同元素的功能得到了清楚明确的界定,那么这些元素的使用方式必然也就会被局限。反过来说,这样将有助于提高可供性。如果某个元素能够以不同的方式反复使用,就会给用户造成误解。
“标签可以方便探索和切换应用中不同的视图或功能区域,或用于浏览不同种类的数据集。”– 标签









