四、打造你自己的元素
“浮窗能够在移动平台屏幕底部以及台式机左下角以弹窗的形式提供有关操作的少量反馈信息。在屏幕上,他们会覆盖所有元素,包括浮动的操作按钮。”- 浮窗和提示栏
“提示栏和浮窗类似,但其中不包含操作内容,因此无法滑出屏幕。”- 浮窗和提示栏
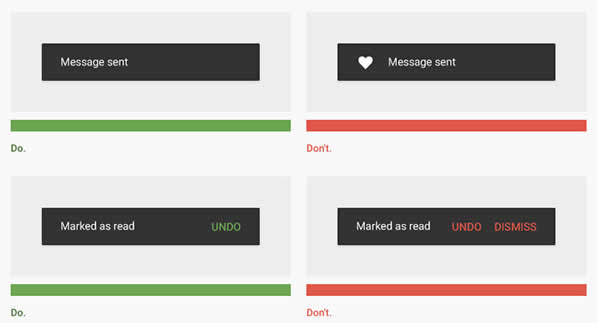
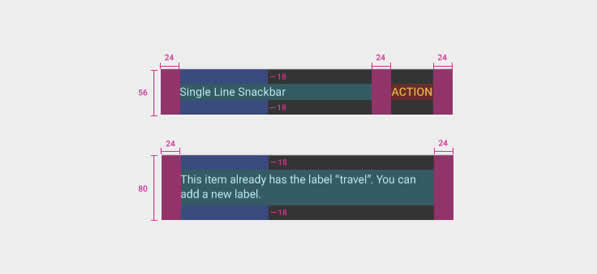
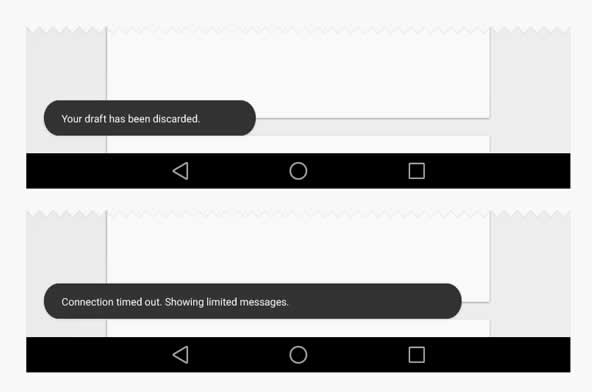
Material设计文档中有一个很有趣的部分叫做“浮窗和提示栏”。这个设计名词可能不太常听见;浮窗和提示栏是我们已经知道的设计元素。如果你读了下面的注解再看一下下方的图片,就能够理解浮窗和提示栏其实就是简单的弹窗通知。

但文档里面的介绍却非常细致。Materila设计文档对弹窗进行了分类。这是其设计语言的需要。浮窗和提示栏类似于对话框但实际却不同;因此他们是两个分离的概念。Materila设计文档将它们区分开的原因是其需要它们执行不同的功能。创建新元素是没问题的。和Materila设计文档中其他部分一样,浮窗和提示栏也有专门的指南——使用、案例、度量和颜色。

通常,我们会忘记这些元素不能以多种或新方式使用。有时候,区分弹窗的两种不同功能这种简单的问题也能讲出很深的道理,着实有趣。另外,不要忘了你可以加入可能被视为过时的元素,或者你自以为存在实则不然的元素,并以这种方式来革新你的设计。对小玩意的革新能够给未来的设计带来巨大的改变。

你和Material
亲自读一下Material设计文档,给我们讲讲你的心得体会吧。这套简单明了的文档能够给你带来设计方面的大量信息。
翻译:蒋灿
原文地址:designmodo









