ai智能对象
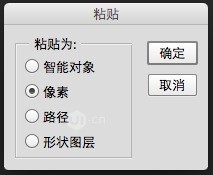
在ai中复制的对象,粘贴到ps中时会询问粘贴为:

如选择智能对象,那么之后双击缩略图就会在ai中打开,我称之为ai智能对象
优点:在ai中利用尺规作图绘制复杂的曲线十分便捷(再说句题外话,顺手推荐神器:SubScribe,请自行谷歌),缩放后不会出现上边psb智能对象的边缘透明问题,所以文件层级结构简单,给智能对象改名即可
缺点:元素不要超出1024x1024这个画布的范围,否则保存后回到ps里边缘可能会虚(把超出的图层隐藏掉也没用);除非开启像素预览+像素对齐,否则ai中的锚点和曲线坐标可能出现小数点导致边缘发虚

对比下psb的版本,不需要填补边缘的透明色,层级简单多了
纯ai文件
其实ai本身有2个很强大的特性:符号和画板,可以方便的实现同一个元素的不同尺寸输出:将任意图形拖动到符号面板里即可转换为“符号”,

这个符号就等于是一个智能对象啦,然后将它复制若干份调整为不同的大小,再用“画板工具”

点击每个符号生成多个画板,记得重命名画板

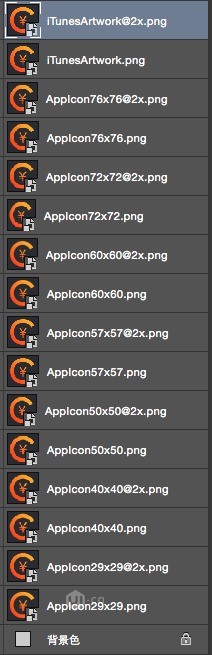
最后用“导出”命令,勾选“使用画板”,就能生成一系列不同尺寸的图片,文件名是ai文件名+画板名。
举个栗子:把画板的名称修改为image@2x,ai文件名是App icon,那么导出的png图片就是App icon_image@2x.png,如觉得ai文件名多余,可用批量重命名工具去掉“_”之前的ai文件名
以上就是全部三种方法啦,其实这个方法不止限于App icon,同样适用于生成手机壁纸等需要输出各种尺寸的场合,大家可以发挥一下想象~
好啦,最后是福利,附件中是我制作的三种方法对应的源文件,大家可以下载下来研究下(使用mac打包的,win系统的话请用最新版winRAR解压,否则文件名可能会有乱码)本熊比较懒,附件里没有做retina HD 的@3x尺寸,需要的朋友可以自己动手做做看,另外附上App Icon Template [4.0] 文件太大所以只提供链接,里边包含了iphone6 plus对应的icon尺寸。









