二、尺寸与位置的对比
色彩不是唯一增强图片与文本对比度的方法,选择图片的尺寸也很重要。
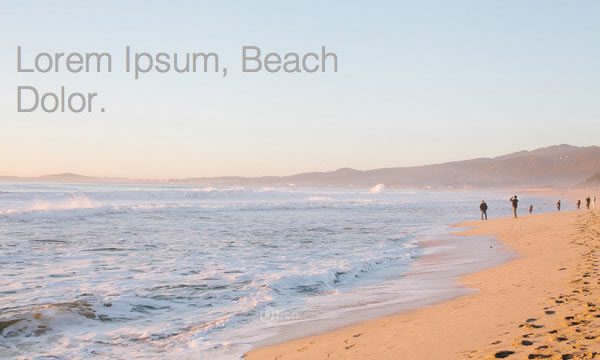
本例中,选取一个相对均匀,开阔的天空区域,这是放置文本的极佳位置。相反,将文本直接放置在图片中间,有地平线的位置,将致使文本的辨识度差。

失败案例:差的对比度和错误的位置。

优秀案例:对比度明显且位置更加合适。
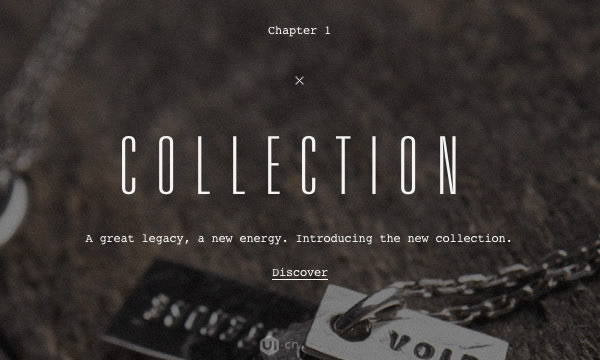
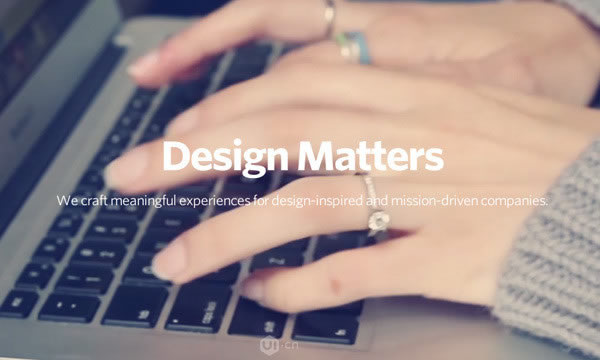
优秀实例:
Eup.volkswagen

Dtelepathy

三、利用景深
利用图片的景深不同,在失焦的地方置放文本也能突出文字,增加可读性,达到效果。


优秀实例:
Une.ch/creation

Gloriasrestaurants

Atelier