方法延伸(细节篇)
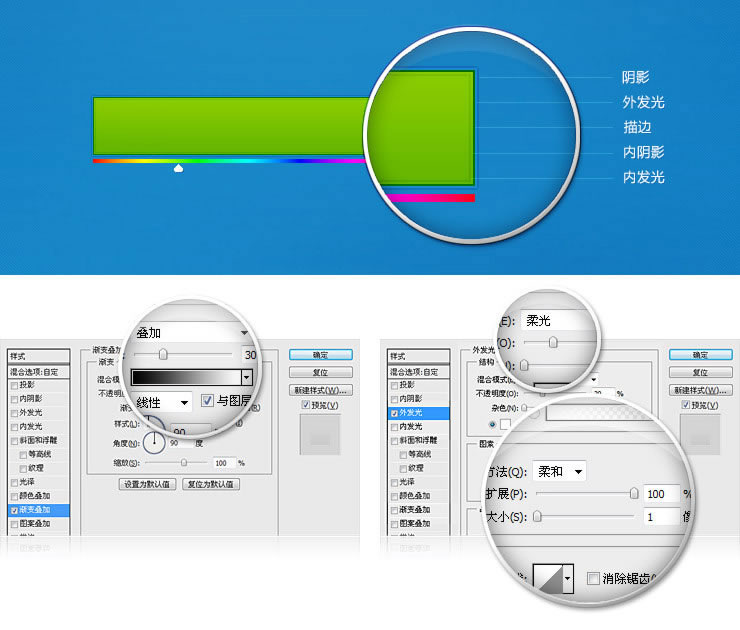
假如将该方法运用到一个按钮上......
通过混合选项中的“阴影、外发光、描边(不适用叠柔法)、内阴影、内发光”可以自由的刻画5层像素级细节(当然,通常在实际的使用中刻画1到3层即可)。

且无论形状、色彩如何变化,这些细节都如影随形、色彩都随变而变——可节省大量重调细节或盲目选取配色的时间!
细节、品质和效率,一石三鸟,兼而得之!
(近期看到设计圈有讨论“网页雕花不可取”的课题,假如让细节成为习惯,让美感成为直觉,雕花也便只是普通设计行为而已。)
案例历练:

后记:
叠柔配色法:无招胜有招——把抓不住的感觉交给精密的计算机,科学化进行你的设计。
更短的时间,更高的品质,你,值得拥有——......
另:方法是死的,人是活的,配合色阶、曲线、色彩平衡等,让你的网页配色更加自由自在......
非特殊说明,本文版权归原作者所有,转载请注明出处
本文作者:pavo
原文地址:http://tgideas.qq.com/webplat/info/news_version3/804/808/810/m579/201205/67662.shtml









