本CSS3教程可以在不用到javaScript的情况下制作出绚丽的圆形动画按钮;该教程所使用CSS3新属性:border-radius,text-shadow,box-shadow和animation属性。
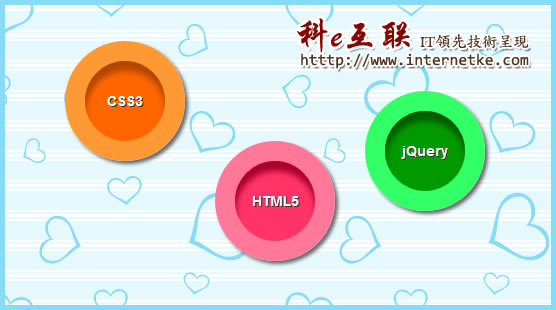
实例效果图,点击图片查看 演示 案例或 下载 此教程:

1.制作绚丽动态按钮HTML代码:
<div class="css3Menus">
<ul>
<li id="btn1"><a href="">CSS3</a></li>
<li id="btn2"><a href="">HTML5</a></li>
<li id="btn3"><a href="">jQuery</a></li>
</ul>
</div>
2.设置按钮外框div容器背景、边框CSS样式:
.css3Menus {
background: url(keimg.gif) repeat;
width: 506px;
height: 260px;
padding: 20px;
border: 5px solid #88DBF6;
}
3.设置原型按钮CSS样式,border-radius为标签设置圆角样式,box-shadow为标签设置投影样式:
ul {
list-style: none;
}
li {
float: left;
font: 14px/10px Arial, Verdana, sans-serif;
color: #FFF;
background-color: #CCCC00;
width: 80px;
height: 80px;
padding: 20px;
margin: 0 30px 0 0;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
box-shadow: 3px 3px 3px #666;
}
4.对每一个按钮背景具体设置CSS样式:
li#btn1 {
background-color: #FF9933;
}
li#btn2 {
background-color: #FF7799;
margin-top: 100px;
}
li#btn3 {
background-color: #33FF66;
margin-top: 50px;
}
5.设置按钮超链接背景、字体对其CSS样式
li a {
color: #FFF;
text-decoration: none;
display: block;
width: 80px;
height: 45px;
text-align: center;
padding: 35px 0 0 0;
margin: 0 40px 0 0;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
font-size: 14px;
font-weight: bold;
-o-text-shadow: 1px 1px 0px #333333;
-ms-text-shadow: 1px 1px 0px #333333;
-webkit-text-shadow: 1px 1px 0px #333333;
text-shadow: 1px 1px 0px #333333
}
li#btn1 a {
background-color: #FF6600;
-o-box-shadow: 1px 10px 5px #B04600 inset;
-ms-box-shadow: 1px 10px 5px #B04600 inset;
-webkit-box-shadow: 1px 10px 5px #B04600 inset;
box-shadow: 1px 10px 5px #B04600 inset
}
li#btn2 a {
background-color: #FF3366;
-o-box-shadow: 1px 10px 5px #AA002B inset;
-ms-box-shadow: 1px 10px 5px #AA002B inset;
-webkit-box-shadow: 1px 10px 5px #AA002B inset;
box-shadow: 1px 10px 5px #AA002B inset
}
li#btn3 a {
background-color: #009900;
-o-box-shadow: 1px 10px 5px #005B00 inset;
-ms-box-shadow: 1px 10px 5px #005B00 inset;
-webkit-box-shadow: 1px 10px 5px #005B00 inset;
box-shadow: 1px 10px 5px #005B00 inset
}
5.设置鼠标划过、点击时CSS样式:
li a:hover, li a:focus, li a:active { width: 120px; height: 65px; padding: 55px 0 0 0; margin: -20px 0 0 -20px; -webkit-border-radius: 60px; -moz-border-radius: 60px; border-radius: 60px; } li a:hover, li a:focus, li a:active { -webkit-animation-name: bounce; -webkit-animation-duration: 1s; -webkit-animation-iteration-count: 4; -webkit-animation-direction: alternate; }









