在现代的网页设计中,用户体验是一个热门的话题。特别是在移动手机的应用中,一个好的用户体验可以吸引住更多的用户。如果在页面中使用CSS animations制作一些特别的动画效果,可以起到画龙点睛的作用,使用户体验度大大的提高。

在现代的网页设计中,用户体验是一个热门的话题。特别是在移动手机的应用中,一个好的用户体验可以吸引住更多的用户。如果在页面中使用CSS3 animations制作一些特别的动画效果,可以起到画龙点睛的作用,使用户体验度大大的提高。
在移动手机设备上制作动画效果受到屏幕空间的影响,有时候可能效果不会很好。某些动画可能会超出屏幕的可显示范围。这时怎么办呢?我们不能只照顾桌面大屏幕设备而不管移动小屏幕设置。这时,我们可以使用响应式设计原理,在大屏幕设备上显示一种动画效果,而在小屏幕设备上显示另一种动画效果。
通过动画与用户沟通
我们可以只制作一些复杂的动画效果,而不是简单的颜色过渡和元素尺寸变化动画。我们可以用有趣的动画作为一种工具来与用户交流。当用户浏览你的页面时,会对这些动画发生兴趣,这也许会促使用户多浏览几个页面。
移动优先的动画设计
当我们创建一个网站的时候,要以移动优先为宗旨。制作动画效果也是如此。创建响应式的动画效果将能使用户在各种规格的设备浏览器中得到不同的用户体验。每一种尺寸的屏幕都有它的局限性,我们响应式设计的目的就是要克服这些局限性。
制作响应式的提交按钮动画
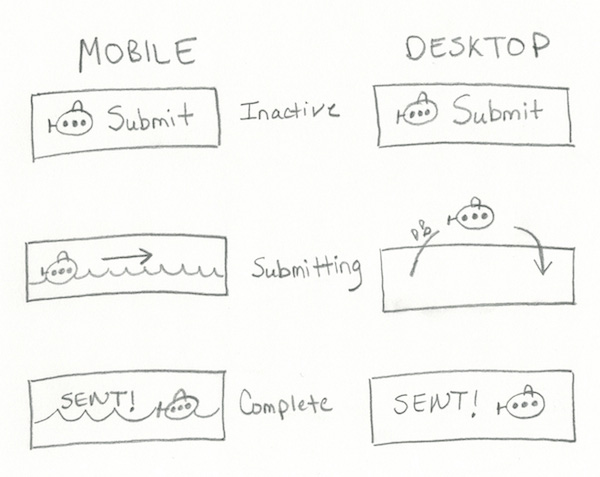
这个例子是一个非常有意思的提交按钮动画效果。在移动手机设备上,提交按钮的动画发生在提交按钮的边界只内。而在桌面设备上,提交按钮的动画会超出按钮的边界。下面是这个动画效果的一个草图。

整个动画效果要表达三个不同的提交事件阶段:按钮未点击、表单提交和提交完成。通过这些动画我们可以向用户清楚的表达当前提交事件处于什么阶段。不同尺寸屏幕中发生的动画完全不同,但是要表达的信息是相同的。
在我们的demo中,当屏幕的尺寸大于800像素的时候,是一种动画效果,当屏幕尺寸小于800像素的时候是另一种动画效果。你可以通过缩放浏览器来查看这两种动画效果。

移动手机的提交动画
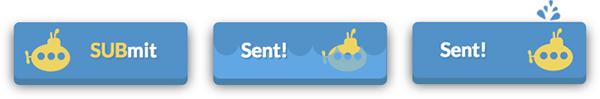
在移动手机上,提交按钮的动画效果是水面上升到按钮一半的位置,然后潜艇开始往前行驶。潜艇开到按钮的右侧时,会出现提示文本“send”。
这些动画都是通过不同的@keyframes动画来实现:
上面的@keyframes代码首先使水面上升,然后是潜艇往前开动,最后是提示文本透明度由0变为1。
移动手机的局限性
移动手机设备的局限性在于它的屏幕空间比较小。另外,当用户用手指点击提交按钮的时候,动画的开始部分就有可能被手指遮挡住。因此,设置动画正确的动画时间和动画延时是非常重要的。
在我们的这个demo中,这个动画没有使用多余的空间,而且完整的表达了整个提交事件的过程。这对于用户体验是一件非常好的事情。
桌面设备的提交动画
在桌面设备的屏幕上,提交按钮的动画将是潜艇从提交按钮的左边跃起,然后在跌落到提交按钮的右侧,中间还带有水花飞溅的动画。这些动画将在4秒钟时间内完成。让我们来看看@keyframes的设置。
对于飞溅的水花,开始的时候它们通过opacity: 0设置为不可见状态。然后通过@keyframes帧动画来使它们瞬间显示出来。
在动画的一半的时候,水花会显示出来,在动画结束时,它们又被隐藏起来。动画中有两次水花飞溅的动画,第二个水花动画是通过一个额外的class,将水花移到右边,然后为它添加2秒的延时时间。“sent”文本的动画设置和手机上的设置是相同的。
小结
我们使用了两种不同的动画效果来表达一个提交按钮事件的过程。这两种动画能适应不同尺寸设备屏幕的需求。我们的设计是以移动优先为目标。如果我们在移动手机等小屏幕设备上省略一些动画效果,或者不顾屏幕的大小,使用统一的动画效果,这些都会损害你的页面设计和用户体验。
我们的这个设计方案是响应式的,能适合不同人群不同设备的使用。另外,我们还成功地使用CSS动画作为一种交流的形式,而不只是一个华丽的效果。
希望你能从这篇文章中找到一些灵感,制作出各种更有意思的响应式动画效果。









