在制作电子商城网页中经常用到倒计时用来提示用户在指定时间抢购物品功能,一个js倒计时代码,可倒计算天、小时、分钟和秒数。这次是使用了jquery插件来实现,倒计时日期在countDown里面改,暂定为2020/08/20 17:30:00以及2025/08/20 10:20:00两个日期做案例,当然这个日期只是让大家测试用的,你可指定比如国庆、世界杯、网购狂欢日等一类的倒计时时间,在你的网页上开辟这么一块用来显示倒计时的地方,一定酷毙了。JS脚本代码:
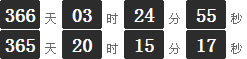
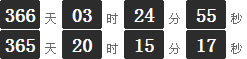
特效效果图:

头部加入CSS代码:
<style>
*{
padding:0;
margin:0;
}
.colockbox{
width:250px;
height:30px;
background:url(http://www.internetke.com/uploads/allimg/140819/1_1350579021.png) no-repeat;
overflow: hidden;
color:#000000;
}
.colockbox span{
float:left;
display:block;
width:40px;
height:29px;
line-height:29px;
font-size:20px;
font-weight:bold;
text-align:center;
color:#ffffff;
margin-right:22px;
}
</style>
网页头部加入jQuery插件以及倒计时JS代码:
<script type="text/javascript" src="http://www.internetke.com/public/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
countDown("2020/08/20 17:30:00","#colockbox1");
countDown("2025/08/20 10:20:00","#colockbox2");
});
function countDown(time,id){
var day_elem = $(id).find('.day');
var hour_elem = $(id).find('.hour');
var minute_elem = $(id).find('.minute');
var second_elem = $(id).find('.second');
var end_time = new Date(time).getTime(),//月份是实际月份-1
sys_second = (end_time-new Date().getTime())/1000;
var timer = setInterval(function(){
if (sys_second > 1) {
sys_second -= 1;
var day = Math.floor((sys_second / 3600) / 24);
var hour = Math.floor((sys_second / 3600) % 24);
var minute = Math.floor((sys_second / 60) % 60);
var second = Math.floor(sys_second % 60);
day_elem && $(day_elem).text(day<10?"0"+day:day);//计算天
$(hour_elem).text(hour<10?"0"+hour:hour);//计算小时
$(minute_elem).text(minute<10?"0"+minute:minute);//计算分钟
$(second_elem).text(second<10?"0"+second:second);//计算秒
} else {
clearInterval(timer);
}
}, 1000);
}
</script>
网页body中添加HTML代码:
<div class="colockbox" id="colockbox1"> <span class="day">00</span> <span class="hour">00</span> <span class="minute">00</span> <span class="second">00</span> </div>
<div class="colockbox" id="colockbox2"> <span class="day">00</span> <span class="hour">00</span> <span class="minute">00</span> <span class="second">00</span> </div>
科e互联前端网站建设教程:大家可以亲自动手试试,灰常好用的一款倒计时网页特效,可以实例化多个倒计时时间。