网页设计中需要经常处理一些带有质感的图片,那么,这样的质感图片都是如何通过Photoshop加工而成的呢?下面的例子希望设计师们看后能悟出什么道理来,值得学习的实战例子。
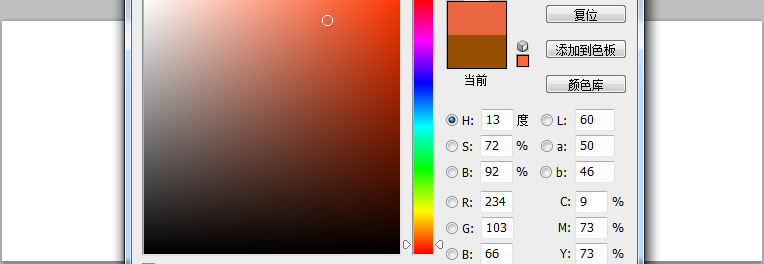
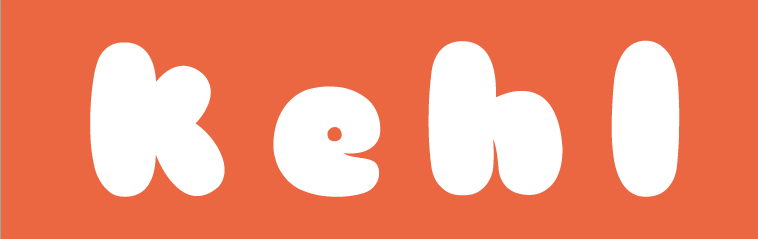
1、新建一个760X240宽的画布;填充颜色为:ea6742;居中输入文字:kehl,字体为:Sniglet(可以在本网站的网页素材中下载)。


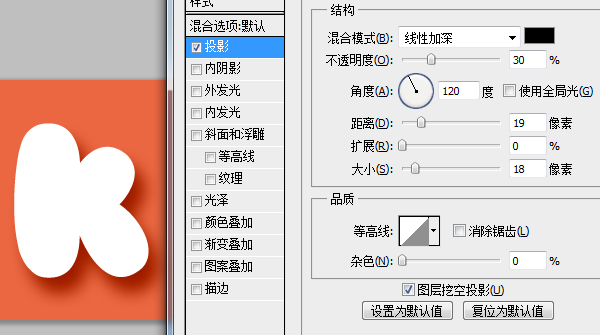
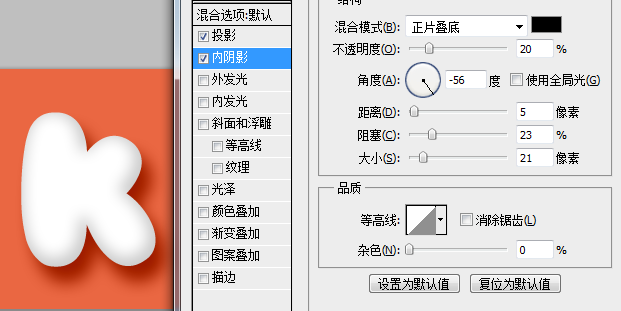
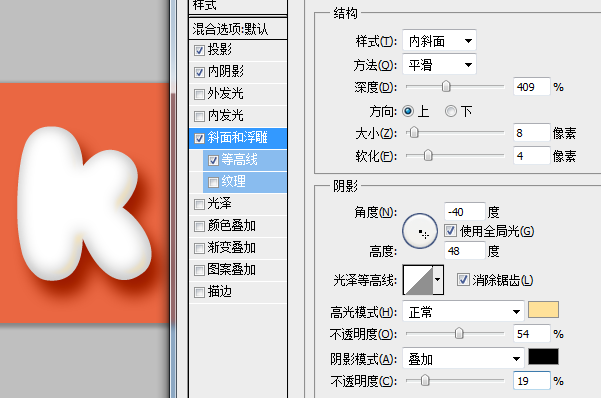
2、 现在我们来调整第一个图层样式:投影,内阴影,斜面和浮雕,调整参数如下:




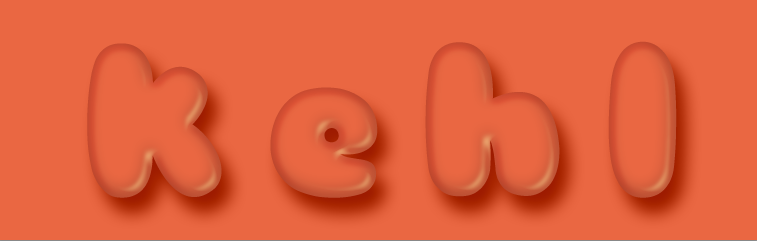
3、同样,复制该图层,调整图层样式,效果如图


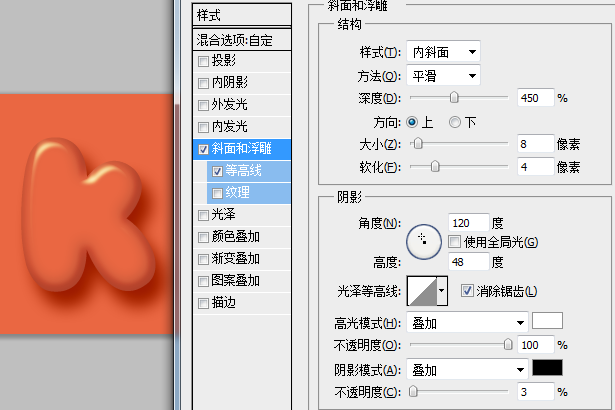
4、 现在我们来调整第三个图层样式:斜面和浮雕。


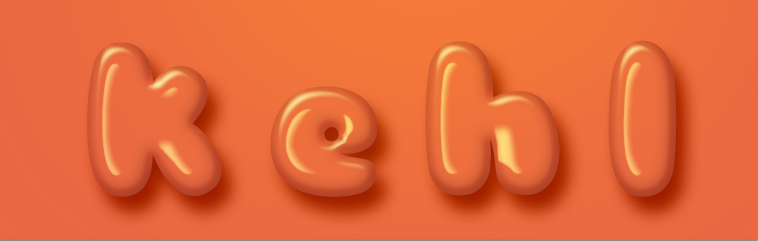
最后,再用模糊画笔加个淡黄色的暖光,这个有质感糖果就出来了。

例子是不是很简单呢,几部就完成了,但是在网页设计中很多复杂的效果图都是通过这样简单的步骤完成的,可想而知,基础知识的熟练程度直接影响着在今后设计中的发挥。









