网页设计中很多绚丽,震撼的效果,那么这些效果是通过ps中的什么方法合成的呢?今天,就以淘宝中鞋子具有冲击力的效果举例子。


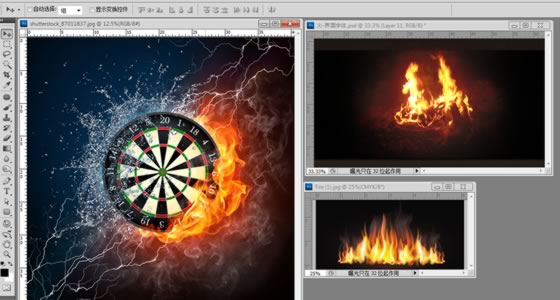
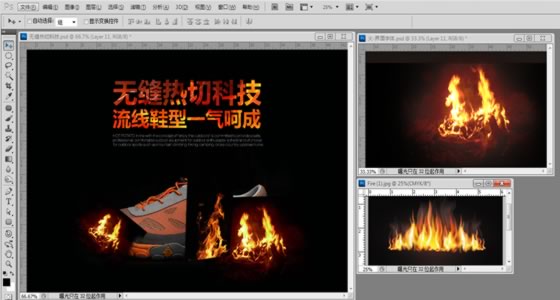
因为是做和火相关的海报图,先大致想好后就开始做图了……先找到一些火元素的图片(JPG格式就可以),图片的像素高些更好,这取决于你要做多大像素的图片。

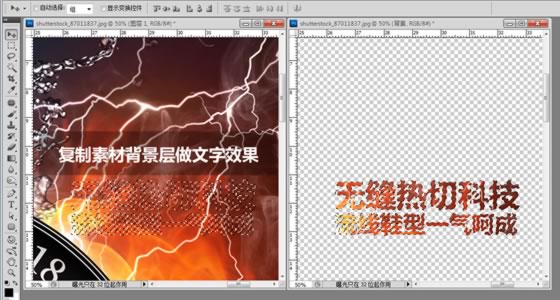
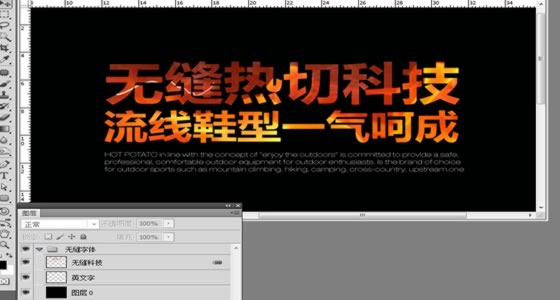
先制作相关的文字图,这选的是微软雅黑的字体复制素材来做成文字效果如果觉得文字效果还没到你想要的效果。


可以在这个里加入一些你找到的一些特别的素材,(这里还是用刚才的素材来做)拉进的素材边缘先羽化下,再改变下图层的样式效果为柔光,你会发现,这个时候光的效果融合了进去(这里的效果可按你实际效果来调正,素材图不一样,选择的属性也会改变)


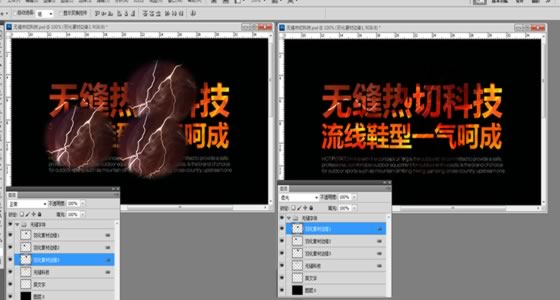
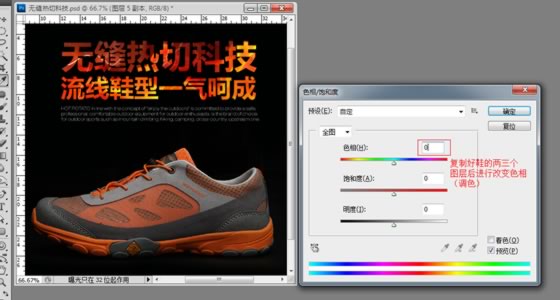
文字做好后,把色好的鞋子放进去,再复制多二个图层(鞋)改下色,位置要固定,这一步是为了最后生成动画效果做的准备。


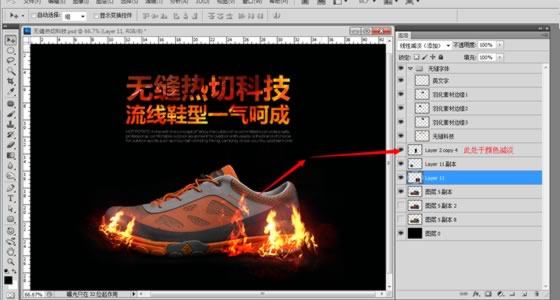
把之前找好的火素材拉进去,选择你要部分勾出也行,放进去后你会发现图片都有一个黑色的背景挡到了鞋子。。。没关系,这里只要和刚才一样的改变下火的图层属性就行(如图)这里就基本完成了这个图片的制作了。
网页设计中场景的设计就可以按照上面的方法进行合成,是不是也很简单呢!









