响应式网页设计思维和普通的网页设计思维有着本质的区别,响应式网页设计没有普通网页设计那样的繁琐,只要是一步完成的过程,就不会分两步。目前,很多大型公司的产品经理都逐渐投身于响应式网页设计里去,同时也有着无穷的困惑,响应式网页设计如何才能更好的营销到社会这个大群体中去,它的设计思维上必须有“懒惰”的思维模式,好比,为什么科技在不断的进步,因为不喜欢洗衣服,人们研制出了洗衣机,因为不喜欢拧衣服,人们研制出了甩干桶等等,这些看似简单的东西,其实功能是非常强大的。

一、响应式网页设计切记“大而全”
前一阵子,创新工场曾推出一款叫“布丁爱生活”的应用,它里面包含电影、美食等内容,但是推出后一直反响平平。后来这些内容被拆分成不同的应用,反而取得了不俗的成绩。这是为什么呢?主要从两方面考虑:
1、移动端的屏幕小,场景不固定,太多的功能会造成层级复杂、操作困难,影响体验。所以移动端本身不适合太多、太复杂的功能。
2、从场景方面考虑,用户在相应的场景下,才会想到相应的应用。比如说,用户在想看电影的时候,可能就会搜素和电影相关的应用,而“爱生活”之类的产品,一般不会主动被搜到。即使用户看到了,也不知道它是做什么的。所以做移动应用,千万不要“大而全”。

二、响应式网页设计要求设计师,细分需求并做到极致
陌陌在微信这种强大的竞争对手面前,是怎么生存并壮大起来的?况且微信也可以通过查看附近、摇一摇等方式联系陌生人。抛开产品定位、营销等问题,我想对比一下设计方面的区别。


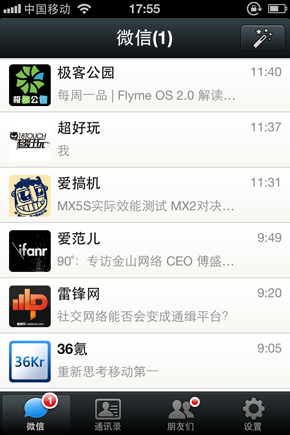
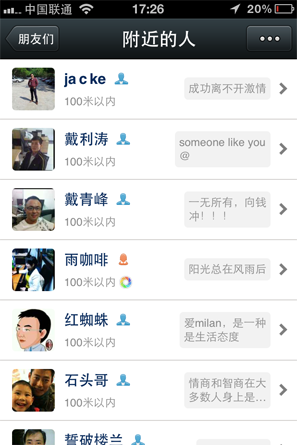
对比:打开应用后,在微信界面上,看到的是最近和你联系过的人,以及它们的留言;而在陌陌上,首先看到的是附近陌生人的照片及个人签名。
点击微信标签栏上的“找朋友”,再选中“附近的人”,才能到达如下图的列表页面。但很明显,微信的头像比陌陌的小很多,信息也不如陌陌丰富。如果你只是单纯的想结交陌生人,会选择哪个应用?答案肯定是不言而喻的。


因此得出结论是,在不考虑营销等其它因素时,面对强大的对手,找准一个细分的需求点,把它做到极致,机会是大大的有的。
三、响应式网页设计功能优先级
移动应用的使用场景、设备都和Web有巨大的区别。因此移动应用的功能,不仅取决于用户需求,还要考虑使用场景、设备限制等因素。不要直接移植Web的功能到APP上。
比如说优惠券产品,Web端更重视打印功能;而手机端侧重于到店展示。


微信刚在人群中兴起的时候,很多人觉得奇怪:腾讯已经有了手机QQ,为什么要再做个微信?它们有什么区别?
过了一段时间,才发现原先用手机QQ的人都改用微信了。为什么大家觉得在手机上,微信比QQ好用呢?原来是这样的,手机QQ是Web端功能的移植;而微信的功能更多的考虑了移动应用的特点,如语音输入,通过手机通讯录、QQ好友等方式添加好友,摇一摇,扫一扫等等有趣的功能)

所以说,做APP时一定要充分考虑移动应用的场景、设备等特点来设计功能并决定功能优先级,而不是简单移植Web的功能。









