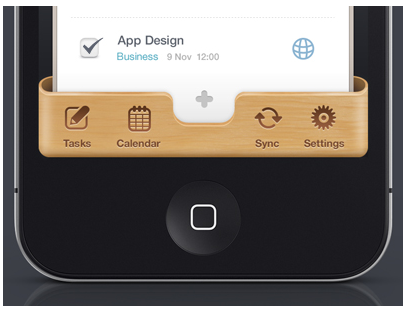
四、响应式网页设计要遵循平台特点及设计规范
移动应用不像Web端,界面够大,使用环境够稳定,即便有不易理解的地方也可以在界面上加各种引导和提示。就算没有任何提示,用户还可以自己尝试,但移动应用的界面小,承载的内容十分有限(Web端一个页面的内容,移动应用可能要分很多个页面来展现,页面跳转次数高),使用环境不稳定,操作更困难,如果开发者都按自己的“想象”去设计界面,那后果不堪设想。索性我们有各平台的设计规范可以参考。设计规范可以更好的保持不同应用的一致性,让用户更易理解,减少学习成本,也让界面看起来更友好。对产品设计者来说,认真研读规范也是个学习的过程,帮助我们成长的更快。之前有个PM坚决拒绝看各平台的设计规范,认为产品设计者不应该受此约束,而应该大胆发挥。他设计的东西果然非常“非主流”,用户使用起来不易理解。我认为即使真的想去打破什么约束,也应该先充分的了解它,然后再在此基础去做更好的突破。
五、响应式网页设计做到简单、易用
用户在使用Web网站时,一般是端坐在大屏幕前,既可以使用鼠标、也可以使用键盘;而用户在使用移动应用时,可能是边走边用,也可能是在拥挤而晃动的公车内。因此移动应用的功能一定要简单,字一定要够大(字大了可放的内容就更少),操作一定要简单,保证可触面积,比如,一个“上一页”和“下一页”的按钮,除了自身的按钮外,设计的时候要考虑周边多少范围也可触碰,如果按钮设计一旦没有考虑周全,一个手指粗的人和一个手指细的人对按钮的感受是完全不同的。总之四个字:响应式网页设计做到简单易用。
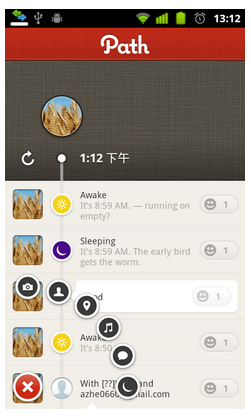
六、响应式网页设计-------“又笨又大”的UI风格
很多之前做Web产品的设计师,初次尝试移动应用时都容易犯一个错误:界面看起来很美观,但就是不像移动应用的界面,怎么看都有Web的影子在。为什么呢?因为设计师往往倾向于更小一点的字体,这样可以让界面看起来更精致,更美观。但这在移动应用上就行不通了,试想用户如果在拥挤而晃动剧烈的公车上看密密麻麻的小字,将会多么气恼。所以这时就需要设计师转换一下思维了。


那么,移动应用的UI风格有什么特点呢?简单的来说:
1、 设计字体一定要够大,要一目了然;
2、布局非常的规整、简洁、一致性更强,这样阅览起来更轻松;
3、 内容少、颜色少;
对于习惯了设计Web端设计师来说,应该非常讨厌和排斥这些东西,但是为了做出专业和易用的产品,一定要及时调整思路。
七、现在移动应用竞争非常的激烈,响应式网页设计有独特的风格和精美的界面同时,独特的设计更容易让你的应用脱颖而出。
虽然移动应用界面看起来“又笨又蠢”,设计师还要受到平台规范的“束缚”,但这并不妨碍众多令人惊叹的移动应用界面的诞生。移动应用界面应该比Web界面看起来更精美,想象一下苹果或安卓优美的机身,配上一个简陋粗糙的界面,将是多么煞风景的一件事情。况且在小屏幕上,界面的缺陷更容易被人发觉。这些智能机的高端用户,会毫不犹豫的带着嫌弃的表情删掉你的应用。所以做移动应用的设计师,往往需要更加注意设计细节。当然,这建立在首先理解平台规范和设计特点的基础上,在这个基础上去寻求突破。移动应用其实给了设计师更大的发挥空间。


八、响应式设计更多的应用
移动应用还有许多不同于Web端的特点,比如输入方式、横屏模式、启动、加载、手势、转场、动画等,这些就不一一叙述了,大家在设计规范上都可以找到相关内容。
响应式网页设计是一个时代的产物,有着自己的生命力,在不断的演变、完善过程中逐步的发展。由于移动端设备较小,携带便捷,几乎是人手必备,但是对于场景多变的移动设备而言,要求设计师们要掌握好扎实的响应式网页设计的功底,在时代迅猛发展的时候,展现个人的魅力,团队的竞争力。









