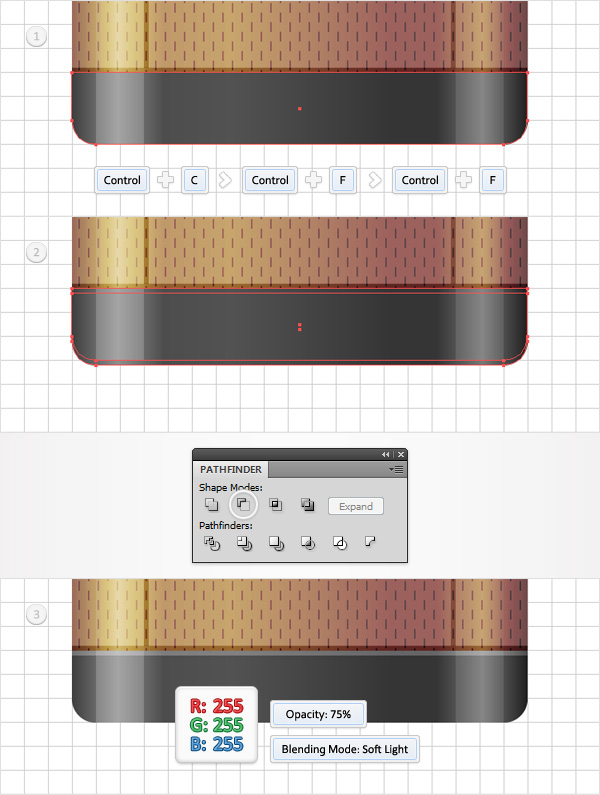
禁用对齐网格(视图<对齐网格)。选中步骤15中绘制的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中第一个副本并向下移动1px。重新选中这两个副本然后在路径查找器面板上单击减去顶层按钮。将生成的形状填充为白色,不透明度设置为75%,混合模式设置为柔光。

步骤 18
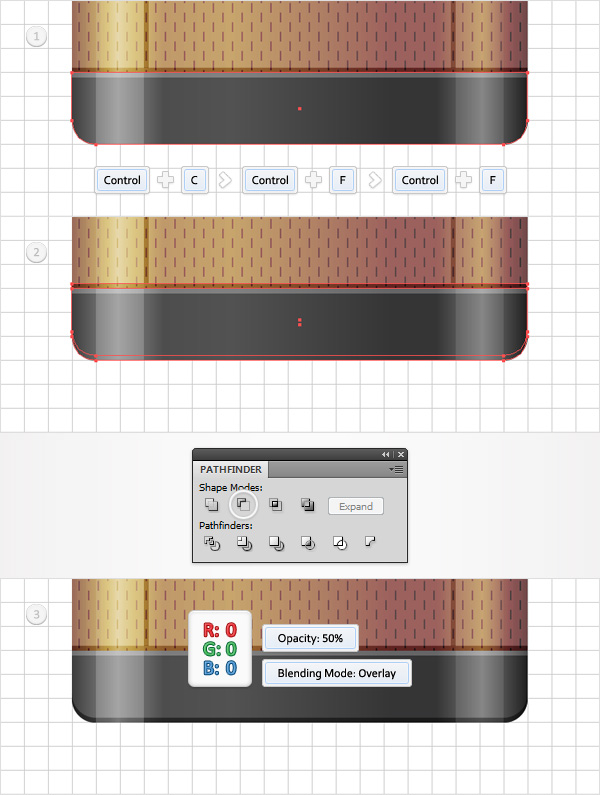
选中步骤15中绘制的形状,然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本将其向上移动1px。重新选中两个副本然后在路径查找器面板单击减去顶层按钮。将生成的形状填充为黑色,不透明度设置为50%,混合模式设置为叠加。

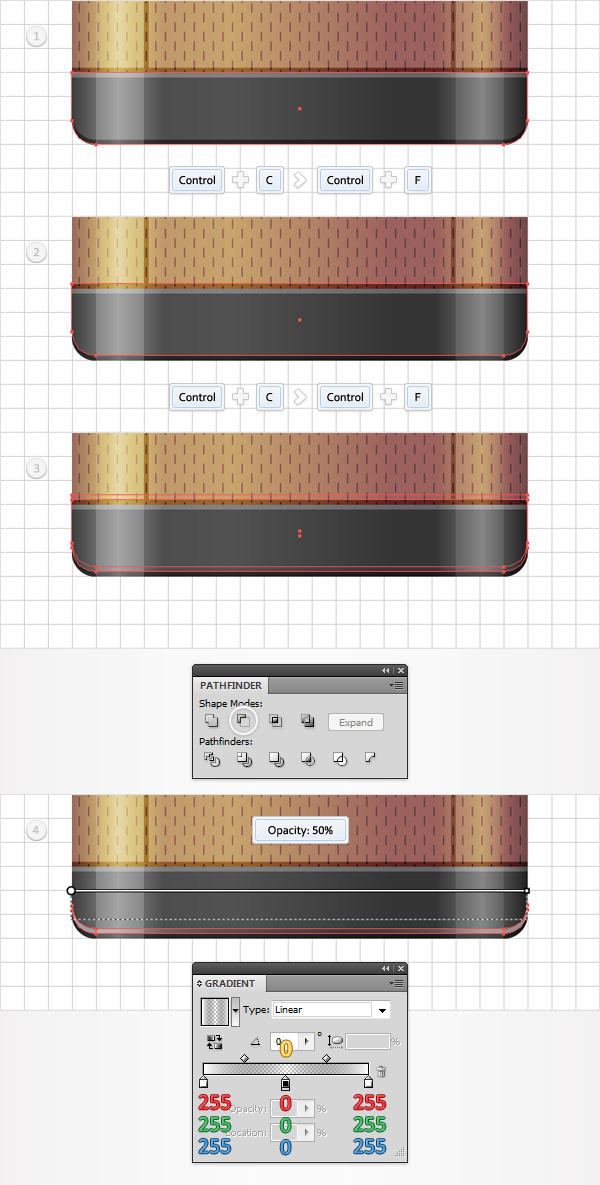
选中步骤15中创建的形状然后生成一个副本(Control + C < Control + F)。选中这个副本向上移动1px,然后生成一个副本(Control + C < Control + F)。选中它向上移动1px。重新选中本步骤中创建的两个形状然后在路径查找器面板中单击减去顶层按钮。将生成的形状按照下图所示填充为线性渐变,并将不透明度设置为50%。

步骤 20
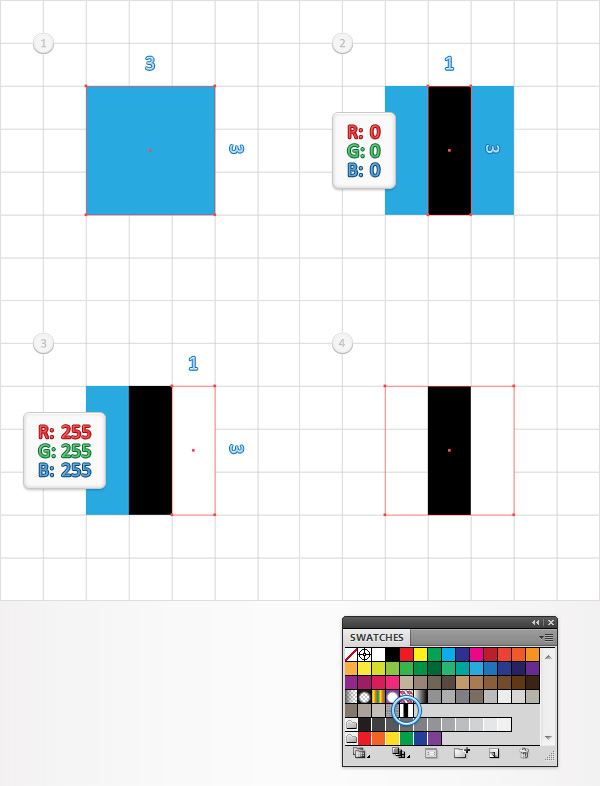
启用对齐网格(视图<对齐网格)。接下来,我们将创建一个简单的图案。首先,你需要将网格间隔线设置为1px。现在,选中矩形工具,创建一个3px大小的正方形,并填充为任意颜色。继续用矩形工具创建一个1*3px大小的矩形,填充为黑色并把它放置在如下图2所示的位置上。新建一个1*3大小的矩形,填充为白色然后把它放置在如下图3所示的位置上。重新选中本步骤一开始创建的那个正方形,在外观面板上取消填充。最后,选中本步骤内创建的3个形状然后把它们拖入色板中。这将增加你的新图案。回到图层面板,删除这3个小形状。

步骤 21
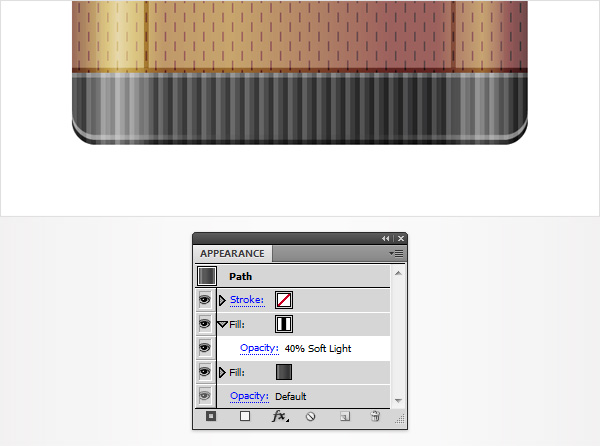
选中步骤15所创建的形状,在外观面板上添加新的填色。选中它,添加前一步创建的图案,降低其不透明度为40%并将混合模式设置为柔光。

步骤 22
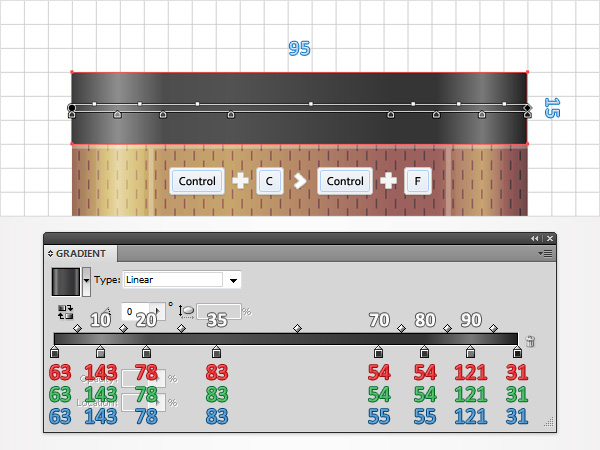
将网格间隔线重新设置为5px。使用矩形工具创建一个95*15px的形状,按照下图所示填充线性渐变,按照下图所示方式在对应的位置并生成一个副本。

步骤 23
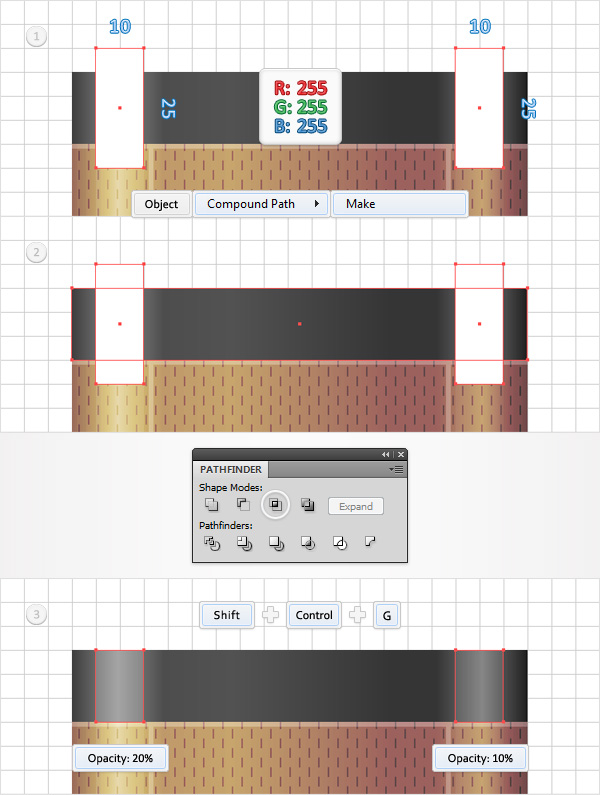
继续使用矩形工具创建两个10*25px的形状。将这两个形状填充为白色,将它们放置在图1所示的位置上并将它们转化为复合路径(Control + 8)。选中这个新的复合路径和上一步中创建的副本,然后在路径查找器面板上单击交集按钮。选中生成的形状编组,取消编组。选中左侧的白色矩形,将其不透明度设置为20%,然后选中另一个白色矩形并将其不透明度设置为10%。

步骤 24
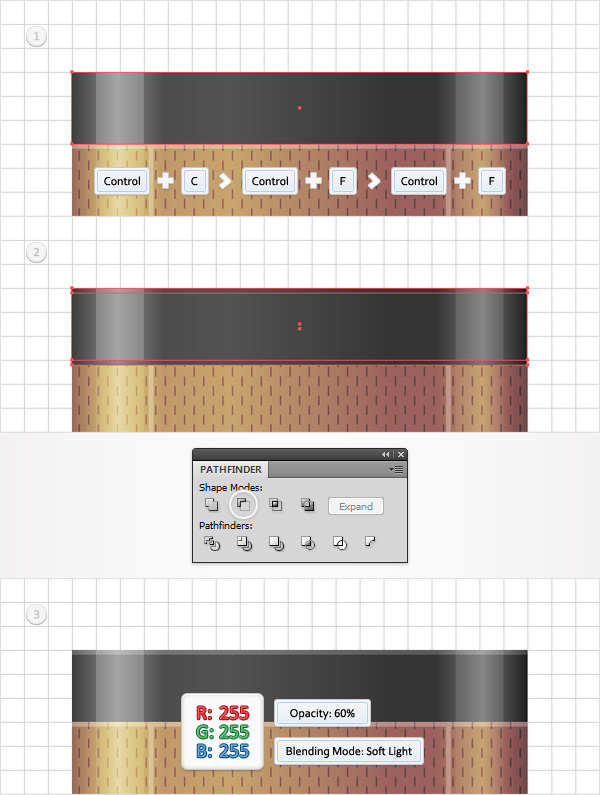
禁用对齐网格(视图<对齐网格)。选中步骤22中创建的矩形然后生成两个副本(Control + C < Control + F < Control + F)。选中上面的副本并向下移动1px。重新选中两个副本然后在路径查找器面板上单击减去顶层按钮。将生成的形状填充为白色,不透明度降低为60%,混合模式设置为柔光。